The navigation menu on your website is a vital component, ensuring that your visitors can easily access and navigate your content. It’s equally important to have a mobile version of the menu that’s user-friendly and complements your site’s design. In this guide, we’ll show you how to customize main menu in Squarespace.
How to customize main menu in Squarespace 7.1
Squarespace 7.1 offers a flexible platform for website design, and one of the most crucial elements to customize is your navigation. Whether you’re looking to change the font, alter the color scheme, or make more advanced modifications, this guide will walk you through the process step by step. Let’s begin to customize main menu in Squarespace.
Step 1: Change the Font
Customizing your navigation font is a breeze in Squarespace 7.1. Here’s how to do it:
- Go to Design in your Squarespace dashboard.
- Select Site Styles and then click on Fonts.
- Choose Assign Styles and pick Site Navigation.
- Change the style to Custom and make adjustments to the font, weight, style, spacing, and size.
Step 2: Change the Color
The process of changing the navigation color depends on whether your header is set to transparent or not:
If Your Header is Transparent:
- Navigate to Design and click on Colors.

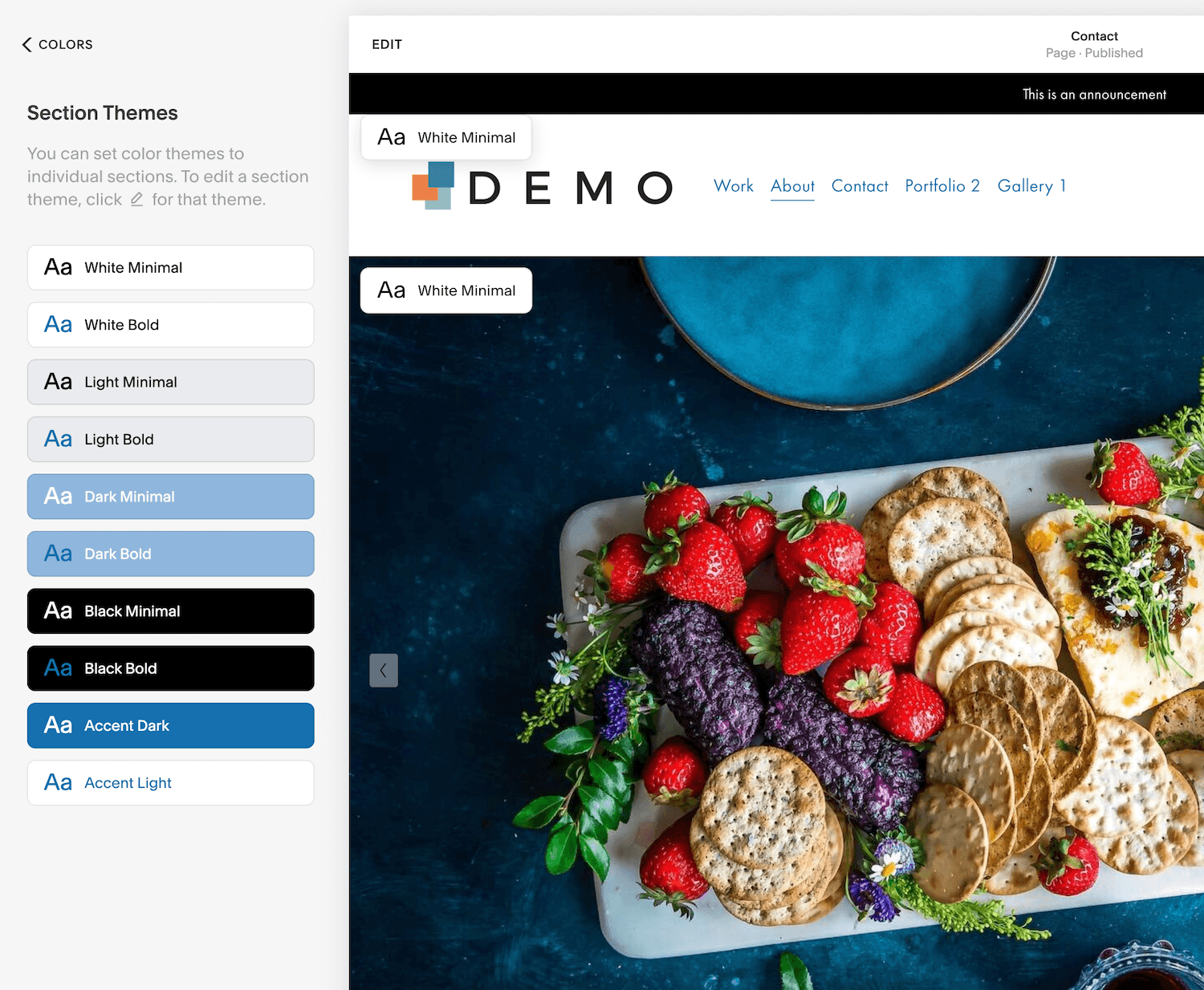
- Choose Section Themes to see the color labels on each section of your website page.
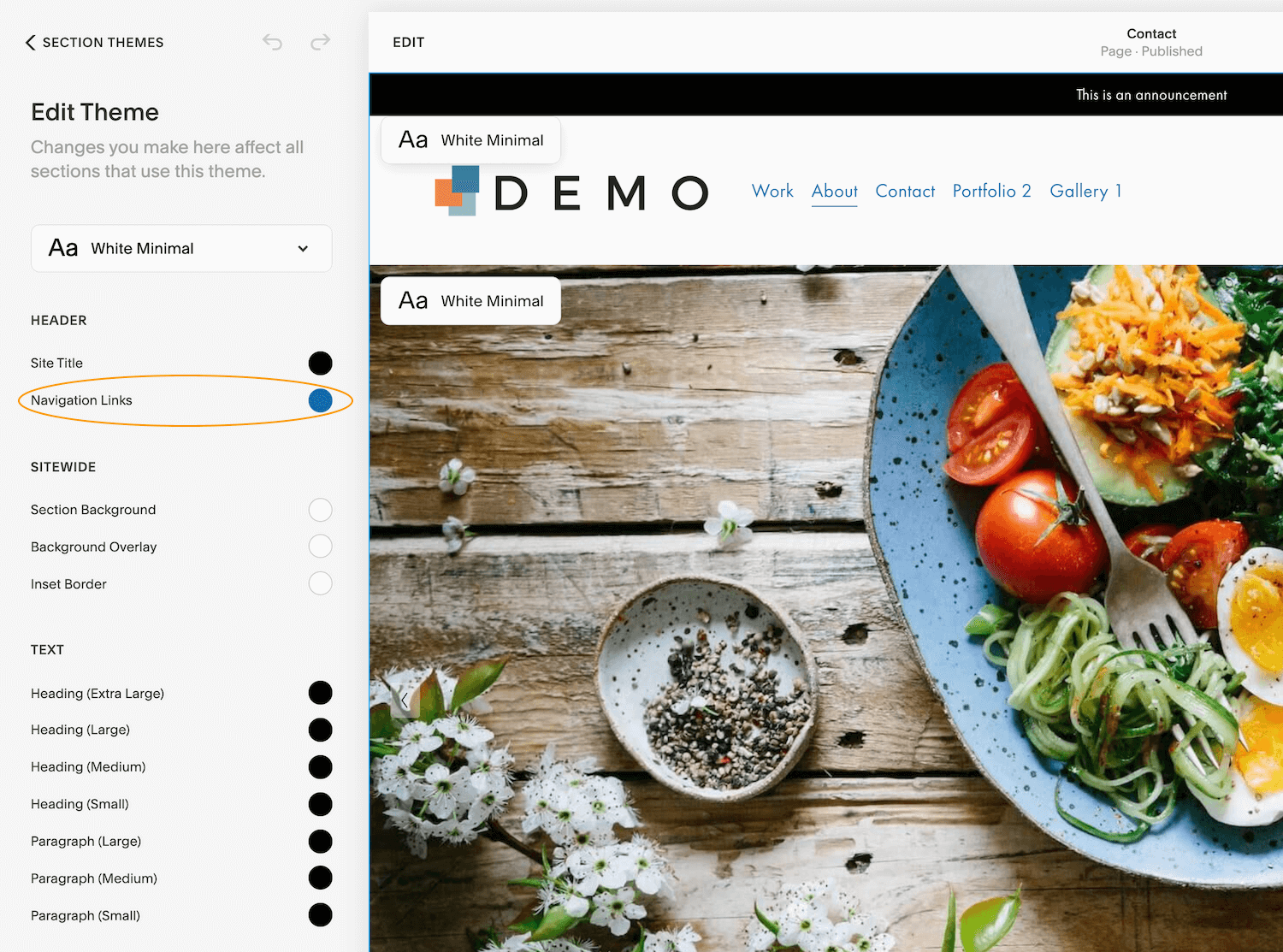
- Click the pencil icon next to the color theme shown in the header.
- Edit the Navigation Link color.
 If Your Header is NOT Transparent:
If Your Header is NOT Transparent:
- Go to Design and click on Edit Site Header.
- Under Colors, you can choose the color specifically for your header.
Remember, if your header is transparent, you’ll need to do this for each section theme you use at the top of a page.
Step 3: Edit the Site Header Settings
You can make global changes or specific tweaks to your site header for both desktop and mobile views:
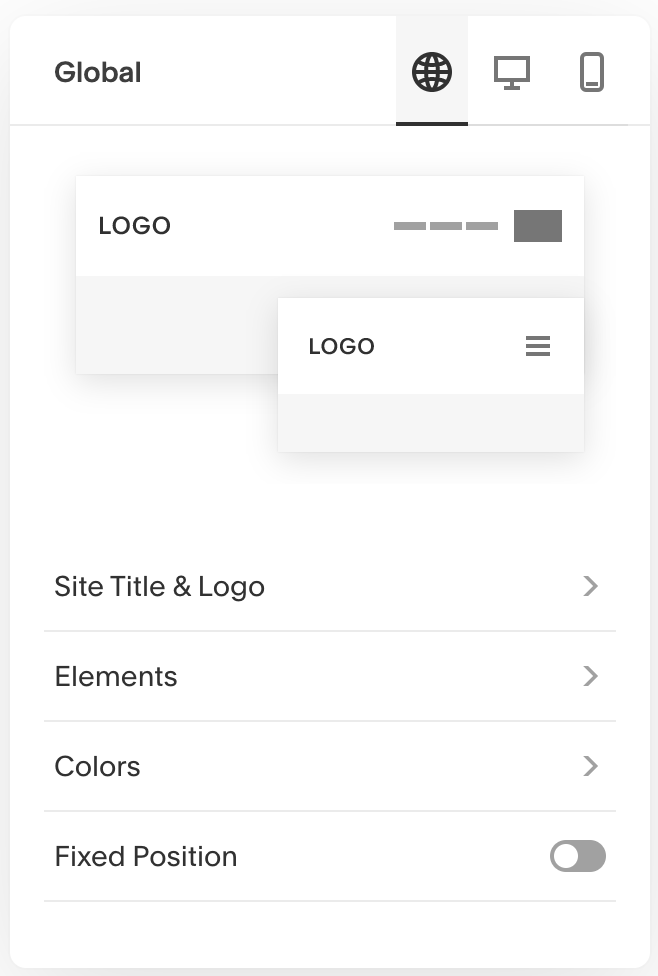
Global Styles:
- Under Site Title & Logo, upload your site logo and a separate logo for mobile if needed, and size them appropriately.
- In Elements, you can choose to hide or show social icons, a button, and your shopping cart.
- In Colors, you can make your header transparent or select the Color Section Theme you prefer.

- You can also set your header to be Fixed Position (“sticky”) and choose when to display it.
Desktop Styles:
- In Header Layout, select the layout for your logo and navigation on desktops and laptops.
- Choose the width of your screen or inset for these items.
- Adjust Vertical Padding, Element Spacing, and Link Spacing as needed.
Mobile Styles:
- In Header Layout, select the layout for your logo and navigation on mobile devices.
- Under Overlay Menu, adjust the alignment of your navigation links and the spacing between them. Set the color palette for mobile view.
- Choose the mobile menu icon you prefer (e.g., the hamburger menu).
Step 4: Change the Pages in Navigation
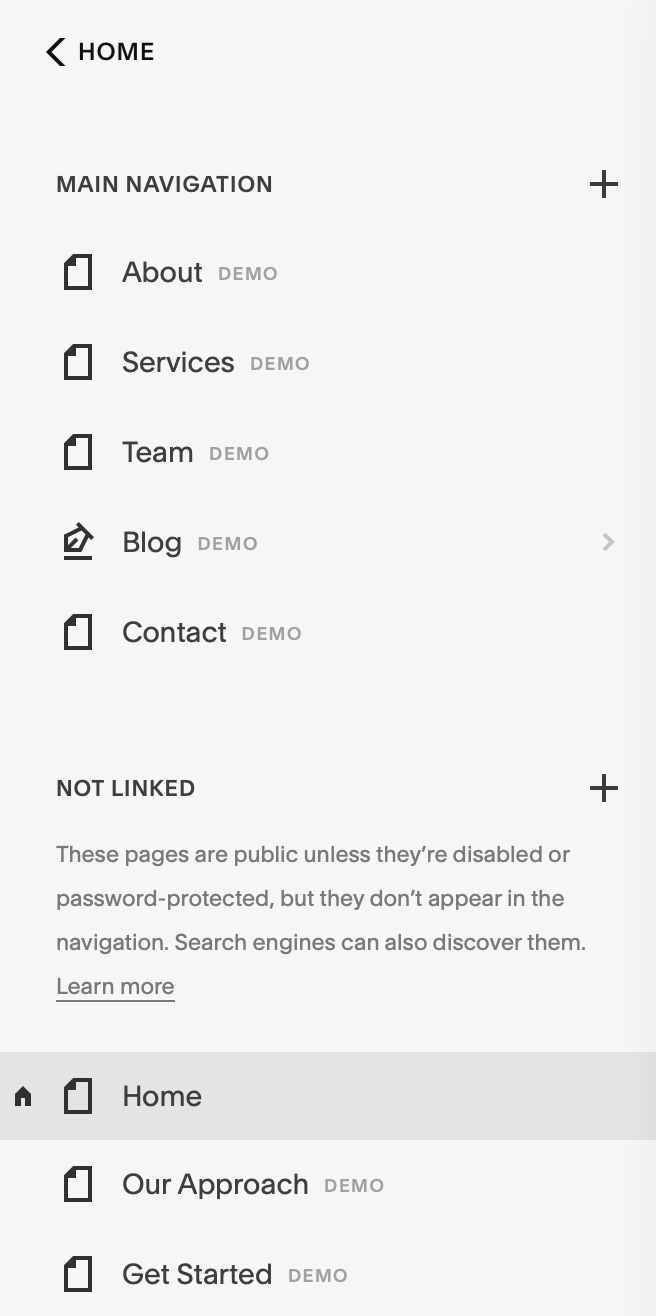
From the Pages menu, you can manage your navigation:
- View the pages in your navigation under Main Navigation.
- Reorder pages by dragging and dropping them.
- Click the + sign to add a new page or drag existing pages from Not Linked to Main Navigation to include them in your navigation bar.

- Decide whether to include your Home page under Main Navigation or leave it in Not Linked.
Step 5: Take it Further
If you want to go beyond the basics, you can use CSS to customize your navigation further. Here are a few examples:
To remove the navigation underline for active pages, add the following code to Design > Custom CSS:
/* Change header nav active style */
.header-nav-item--active a {
background-image: none !important;
}
To remove the navigation underline and add a color effect for active pages, use this code (replace the color hex code with your desired color):
/* Change header nav active style */
.header-nav-item--active a {
color: #990000 !important;
background-image: none !important;
}
To make your navigation links fade on hover, add this code (adjust the color hex code for the desired fade effect):
/* Add header nav hover effect */
.header-nav-wrapper a:hover {
color: #000099 !important;
}
Conclusion
In conclusion, Squarespace 7.1 provides a user-friendly platform to customize your website’s navigation. From changing fonts and colors to making more advanced CSS modifications, you have the tools to create a unique and eye-catching navigation menu for your site. Explore these options and make your website truly stand out.



