Fixed headers in Squarespace are a polarizing feature – you either love them for their enhanced user experience and sleek design, or you’re not a fan. However, if you’re in the former camp and want to add a fixed header to your Squarespace website, you’re in for a treat. This article will guide you through the simple process of creating a fixed header that will stay at the top of your webpage as users scroll down. Read on to discover How to create a fixed header in Squarespace.
How to create a fixed header in Squarespace
The website’s header is frequently the initial element that catches a visitor’s attention when they first arrive on your site. It also serves as a convenient point of reference for navigation during their visit.
To create a captivating visual effect and maintain constant visibility for your logo and navigation, consider implementing a sticky or fixed header navigation. This feature ensures that your header remains firmly anchored at the top of the screen as visitors scroll down the page.
Step 1: Edit the Site Header
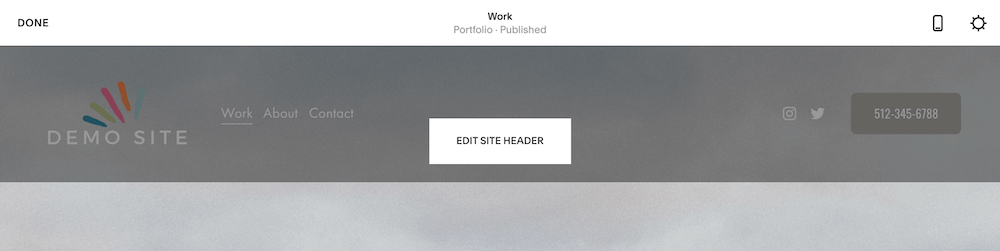
To begin, log in to your Squarespace 7.1 account and open the website page you wish to edit. Once you’re on the editing interface, look to the upper left corner of your screen and click on “EDIT.” Then, hover your cursor over the header area and click “EDIT SITE HEADER.”
Step 2: Change the Site Header Style
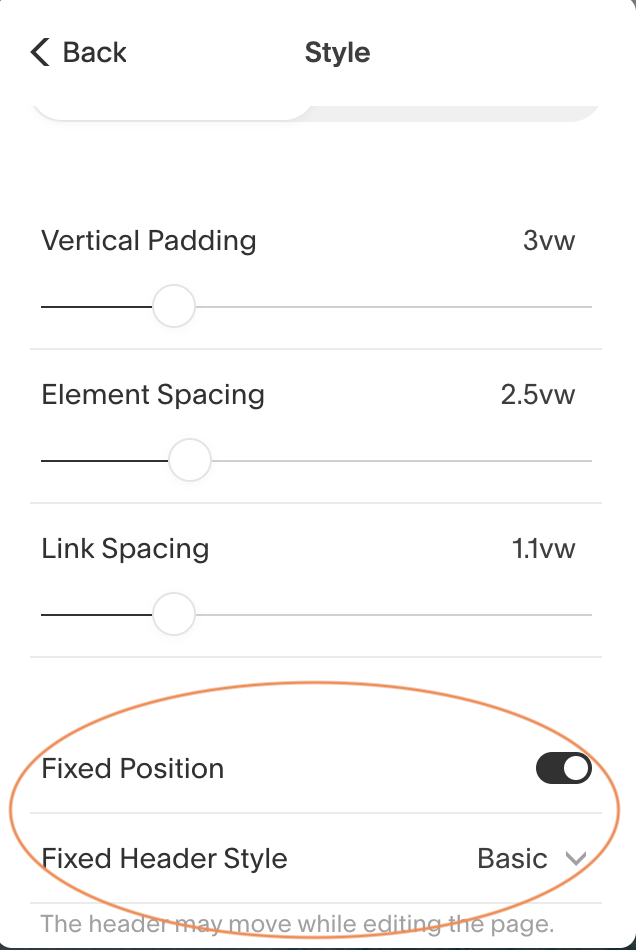
After accessing the Site Header editor, navigate to the “STYLE” tab. Here, you will find the option to enable the “Fixed Position” by toggling the button. The “Fixed Position” feature will ensure that your header remains at the top of the page while users scroll.
Additionally, you will see another toggle below this option for “Fixed Header Style.” There are two options to choose from:
- Basic: This setting will keep the header visible at all times, providing a consistent navigation experience for your website visitors.
- Scroll Back: If you opt for “Scroll Back,” the header will only become visible when users scroll back up the page towards the top.
For a classic fixed header experience, select “Basic.”
Step 3: Save Your Work
Once you’ve made your desired selections in the Site Header editor, it’s crucial to save your changes. Look to the upper left corner of the editing interface and click “DONE” followed by “Save.” This will apply your modifications, ensuring that your fixed header is in place and ready for visitors to enjoy.
Conclusion
Fixed headers in Squarespace can greatly enhance the user experience of your website, providing seamless navigation and an appealing aesthetic. With just a few simple steps, you can easily create a fixed header on your Squarespace 7.1 website. By following the instructions outlined in this guide, you’ll be able to offer your visitors an engaging and user-friendly browsing experience. So, go ahead and add that fixed header to your Squarespace website, and watch as it takes your design to the next level.
FAQs {How to create a fixed header in Squarespace}
What is a fixed header in Squarespace?
A fixed header in Squarespace is a navigation menu or header element that remains in a fixed position at the top of the webpage, even as visitors scroll down the page.
Why should I consider creating a fixed header in Squarespace?
Creating a fixed header can provide a better user experience by keeping essential navigation elements, such as menus and logos, easily accessible to visitors as they scroll through your website.
Can I create a fixed header without coding in Squarespace?
Squarespace’s built-in design features do not natively support fixed headers without custom code. However, some Squarespace templates might offer the option to enable a fixed header through the template’s settings.
What kind of custom CSS code is needed to create a fixed header?
The specific CSS code needed to create a fixed header will depend on your website’s design and the template you’re using. Typically, it involves setting the header to have a fixed position and adjusting its appearance and behavior.
Are there any limitations or potential issues with using a fixed header in Squarespace?
Fixed headers can be an excellent addition to your site, but they may not work well with all website designs or on all devices. It’s important to test and ensure that the fixed header doesn’t obscure content or create usability issues.
How can I learn more about creating a fixed header in Squarespace?
You can find resources and tutorials on creating fixed headers in Squarespace by searching for specific guides online or by checking Squarespace’s official support documentation. Additionally, consider consulting with a web designer or developer if you need more advanced assistance.
Will creating a fixed header affect the mobile responsiveness of my Squarespace site?
Implementing a fixed header can impact the mobile responsiveness of your site, so it’s essential to ensure that the fixed header remains user-friendly and visually appealing on various devices and screen sizes.
Can I revert to a non-fixed header if I change my mind?
Yes, if you’ve added a fixed header using custom CSS, you can simply remove or modify the CSS code to revert to a standard header. Most template settings that allow for fixed headers can also be disabled.
Is it recommended to create a fixed header for all types of websites?
Fixed headers are more suitable for some website designs than others. Consider your website’s goals, content, and user experience when deciding if a fixed header is the right choice for your specific project.