Are you looking to give your Squarespace website a unique and appealing look? One of the most effective ways to enhance the aesthetics of your Squarespace site is by changing the background color of different page sections. Whether you’re aiming to add a pop of color, improve readability, or simply give your site a fresh look, customizing section background colors can make a significant impact. In this article, we’ll guide you through the process so that you can learn to change page section background color in Squarespace.
Change page section background color in Squarespace | A step-by-step Guide
Section-Specific Color Customization
If you want to change the color of a specific section on your page, Squarespace provides a convenient method for this as well.
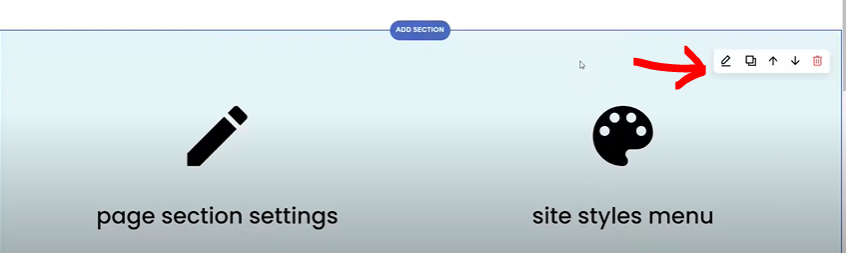
- Navigate to the Section: First, go to the page (click on edit mode first) where the section is located that you wish to modify. Hover over the section and click on the pencil icon appearing in the left corner.

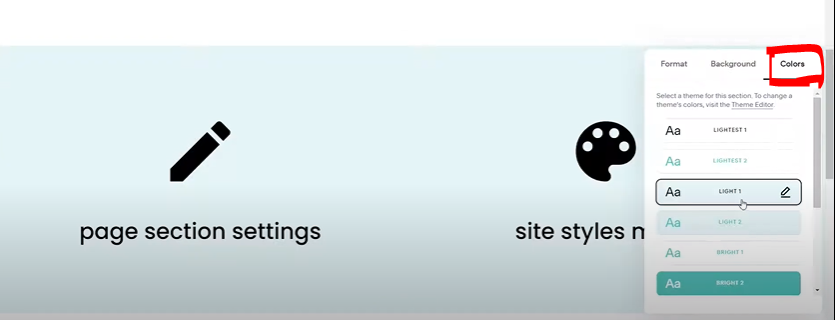
- Select “Change Colors”: After selecting, you will notice a toolbar appear. Within this toolbar, there will be an option labeled “Colors.” Click on it to open the color customization panel for that particular section.

- Choose Your Color: A color picker will pop up, allowing you to select a new color. You can choose from a preset palette or enter a specific color code to maintain consistency with your branding.
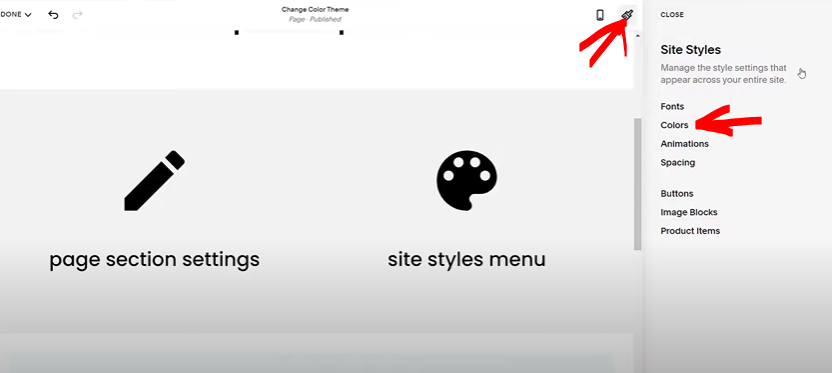
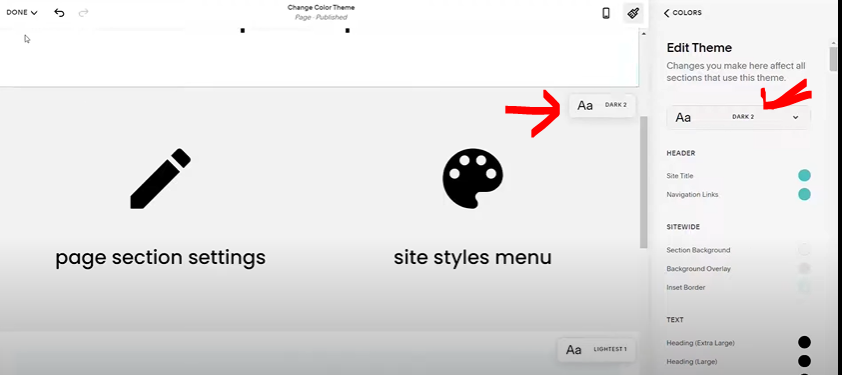
- Change color for the text in that section: If you want to change colors for every element in the section you can click on the Brush icon to open Site Styles. Click on Colors and here you go. Don’t forget to click Save.


Background Color Customization:
Step 1: Access the Design Menu
To get started, log in to your Squarespace account and select the website you want to customize. From your website dashboard, navigate to the “Design” tab, usually found in the left sidebar.
Step 2: Navigate to the Colors Section
Under the “Design” menu, you’ll find various options for customizing the appearance of your website. Scroll down until you locate the “Colors” section. Click on it to access the color customization settings.
Step 3: Global Color Customization
In the “Colors” section, you have the option to change the color of different elements across your website. Squarespace offers customization for the site’s background, text, links, buttons, and more.
- Background Color: Click on the “Background” option to choose a new color for the site’s background. This will set the overall backdrop color for your entire website.
- Text Color: The “Text” option allows you to choose the color of your text content. Select a color that complements your overall design and ensures readability.
- Link Color: Customize the color of hyperlinks on your website by clicking on the “Links” option. This is crucial for maintaining consistency in your site’s design.
- Button Color: If your website uses buttons for calls to action, you can change their color under the “Buttons” option. Ensure that the button color stands out and invites user interaction.
Additional Tips for Customization:
- Consistency is Key: Ensure that your color choices align with your brand’s color scheme and maintain a consistent look and feel throughout your website.
- Accessibility: While experimenting with colors is fun, remember to keep the readability of your text in mind. Make sure there’s enough contrast between text and background colors.
- Mobile Responsiveness: Test your color choices on mobile devices to ensure that your website looks appealing and functions well on various screen sizes.
- Save Your Changes: Don’t forget to save your color customizations by clicking the “Save” or “Publish” button. This will update your live website with the new color theme.
You may like:
How to add a blog background image in Squarespace
How to Customize Announcement Bar Style
Customizing your Squarespace page section color theme can breathe new life into your website and make it more visually appealing to your audience. Remember that design choices can significantly impact the user experience, so take your time and experiment with different color combinations to find the perfect look for your site.
FAQs | How to change page section background color in Squarespace
How can I change the background color of a specific section on my Squarespace page?
To change the background color of a section in Squarespace, you can go to the Style Editor and navigate to the section you want to modify. From there, you can easily select a new background color.
Can I use custom colors for my section backgrounds?
Yes, you can choose from a predefined color palette or use custom color codes to achieve the exact background color you desire.
Is it possible to have different background colors for different sections on the same page?
Absolutely. You can customize the background color for each section individually, giving your page a dynamic and eye-catching look.
Will changing the section background color affect the text readability?
Squarespace offers built-in text color adjustments to ensure good contrast and readability, so you don’t have to worry about text becoming hard to read on your chosen background color.
Do I need coding skills to change section background colors in Squarespace?
No coding skills are required. Squarespace’s user-friendly interface allows you to change section background colors through a simple point-and-click process.



