Have you ever come across websites with stunning icons in their navigation bars, and wondered how it’s done? Well, the good news is that this feature is available in Squarespace, though not on all Squarespace sites. In this guide, we will walk you through the process of how to add social icons to main menu in Squarespace.
Identify Your Squarespace Version
Before we dive into the process, you need to determine which version of Squarespace your website is using. To do this, simply click on “HELP” in your website sidebar. It will inform you whether you are using Squarespace 7.0 or Squarespace 7.1.
Adding Social Icons: Different Approaches
In Squarespace, there are various ways to add social icons to your website:
1. Using the SOCIAL LINKS BLOCK
You can use the Social Links block, which is available in both Squarespace 7.0 and 7.1. You can add this block anywhere on your website. However, if you wish to add social icons to your navigation, the process varies depending on your Squarespace version.
For Squarespace 7.0:
- Ensure your Social Links are added by going to Settings > Social Links and adding the links you want.
- Next, head to Design > Site Styles > Scroll down to HEADER: LAYOUT, then click on Social Position. Change its location to where you want the social icons to appear.
For Squarespace 7.1:
- Click on “EDIT” on your page.
- Then, click “EDIT SITE HEADER” at the top.
- Click on “ELEMENTS” and enable “Social Links.” You can customize the location of the social links within the header by adjusting the Header Layout in the same window.
2. Using Font Awesome for Non-7.1 and Non-Brine Templates in Squarespace 7.0
If you’re not using Squarespace 7.1 or a Brine family template on Squarespace 7.0 and you want to incorporate social icons into your navigation, you can use Font Awesome. Font Awesome is a font containing a wide range of icons, including social icons, that can be embedded into your site.
Here’s how to do it:
Step One:
Copy the following code:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.12.0/css/all.css" integrity="sha384-REHJTs1r2ErKBuJB0fCK99gCYsVjwxHrSU0N7I1zl9vZbggVJXRMsv/sLlOAGb4M" crossorigin="anonymous">
- Paste it into your Code Injection: Header area, which you can find under Settings > Advanced > Code Injection.
Note: This is considered a premium feature. If you see a “Premium Feature Only” notice, you may need to upgrade your website plan to Business.
Step Two:
- Choose the icons you want from Font Awesome’s library.
Step Three:
-
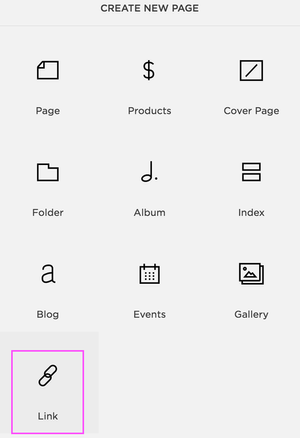
- Head to Pages and select “Add New” > “Link.”

In the link title, enter your chosen icon code, like:
<i class="fab fa-facebook-square"></i>
Replace “facebook-square” with the name of your desired icon.
- Add an external link to your social media page in the Link field.
- Save your changes, and the icon will appear in your navigation (you may need to refresh the page to see it).
Customization Options:
The great thing about this approach is the flexibility it offers. You can use any available icons on Font Awesome and place them anywhere on your site, not just in the navigation. You can link them to external social media pages or to specific pages on your website.
If you want to add these icons within the body of your website, you can use a Code Block and insert the same code as above. Alternatively, you can use alternative codes to adjust the size and color of the icons.
In conclusion, adding social icons to your Squarespace website’s main navigation can enhance its appearance and functionality. Whether you’re using Squarespace 7.0, Squarespace 7.1, or Font Awesome, you have the tools to create a visually appealing and engaging website. Experiment with different icons and placements to make your site uniquely yours!
FAQs-How to add social icons to main menu in Squarespace
Can I add custom social icons to my menu?
Yes, you can add custom social icons by uploading your own images. To do this:
- Edit the social links block.
- Click on the “Edit” option for each social media profile.
- Upload your custom icon image and link it to the respective profile.
How can I reorder the social icons in the menu?
You can change the order of the social icons by dragging and dropping them within the social links block settings. This will change their position on the menu.
Can I change the style and appearance of the social icons?
Yes, you can customize the style of the social icons. In the social links block settings, you can change their size, alignment, and spacing to match your website’s design.
Can I add social icons to the top navigation menu?
Squarespace generally allows adding social icons to the main navigation menu (usually located at the top of the website). You can’t directly add them to the secondary navigation menus, like footer navigation.
What if I want to add social icons in the header or footer, not in the main menu?
You can add social icons to the header or footer by adding a content block or a code block and manually inserting HTML and CSS code for your social icons. This requires some coding skills.
Can I add social icons that open in a new tab/window when clicked?
By default, social icons added through the social links block will open in the same tab. If you want them to open in a new tab, you may need to use custom code and add the target="_blank" attribute to the links.
Are there any limitations or design considerations to keep in mind?
Consider your website’s design and layout. Adding too many social icons can clutter your menu. Make sure the icons match your website’s color scheme and design.
How do I test if the social icons are working correctly?
After adding the icons and links, make sure to preview your website or view it live to test the functionality of the social icons. Click on them to verify that they direct visitors to the intended social media profiles.