In the ever-evolving world of web design, staying current with the latest trends and features is essential to keep your website fresh and engaging. Recently, Squarespace introduced a new feature that has the potential to transform the way your site looks and feels: image animation in Squarespace. These captivating animations are a fantastic way to add an extra layer of creativity and interactivity to your Squarespace website. In this article, we’ll explore the ins and outs of using image animation in Squarespace, discuss the reasons behind their usage, and offer some valuable tips for making the most of this exciting feature.
The Power of Image Animations
Image animations have quickly become a powerful tool in the web designer’s arsenal. They allow you to breathe life into your website, making it more dynamic and visually appealing. The days of image animations being exclusive to large corporations with hefty web design budgets are long gone. With Squarespace’s user-friendly built-in tools, you can now easily incorporate image animations into your website design, regardless of your technical expertise.
Why Use Image Animations?
- Enhanced User Experience: Image animations can captivate your visitors’ attention and guide them through your site’s content more effectively. They create an engaging and memorable experience, encouraging users to stay longer and explore further.
- Visual Appeal: Animations can transform your website’s aesthetic, making it stand out in a sea of static sites. These subtle movements add a touch of professionalism and style to your design.
- Storytelling: Animations can help you convey your brand’s message and storytelling in a more compelling way. By guiding your visitors’ focus, you can control the narrative and highlight key elements.
- Highlighting Call to Actions (CTAs): Image animations can be a strategic way to draw attention to your CTAs, improving their visibility and encouraging more clicks, whether it’s for subscribing, buying, or contacting you.
- User Engagement: Animations can serve as visual cues, indicating interactions and hover effects, prompting users to click or explore more. They provide a sense of responsiveness and feedback.
How to Use Image Animations for Your Squarespace Website
Squarespace’s user-friendly interface makes adding image animations a breeze. Here’s a step-by-step guide to get you started:
Add an Image Block:
To incorporate image animations, begin by adding an image block to your desired location on your website. You can add images to various sections such as blog content, homepage features, and more.
Select Your Animation Style:
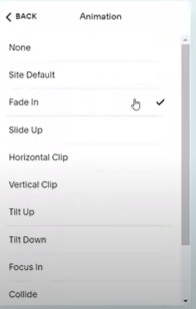
Once your image is in place, open the Image settings window and navigate to the Animations tab. Here, you’ll find a variety of animation styles to choose from. These include Fade In, Slide Up, Slide Down, Horizontal Clip, Vertical Clip, Tilt Up, Tilt Down, Focus In, Collide, Reveal, Slide from Left, Slide from Right, and Custom. 

Customize and Apply:
Depending on your preference and the context of your website, select the animation style that best suits your needs. You can experiment with different styles and even create custom animations to add a unique touch to your site. After making your selection, apply the animation.
Save and Refresh:
With the animation applied, save your changes and refresh your webpage to see your animation in action.
Quick Tips for Using Image Animations
As you dive into the world of image animations, it’s important to keep a few things in mind:
- Moderation is Key: While image animations can add visual interest to your site, avoid overwhelming your visitors by using too many different animation styles on a single page. Be strategic with your placement and the number of animations you use.
- Subtlety Matters: Just like any other design element, subtlety is crucial. Avoid overdoing it; aim for a balance that complements your content rather than distracts from it.
In conclusion, Squarespace’s introduction of image animations is a game-changer for web designers and site owners. These animations have the power to enhance user experiences, elevate the visual appeal of your website, and effectively communicate your brand’s message. By following the simple steps outlined in this article and adhering to best practices, you can create a dynamic and engaging website that stands out in the digital landscape. So, don’t miss out on this fantastic opportunity to transform your Squarespace site with image animations. Explore the possibilities and watch your website come to life!



