Are you tired of the same old hamburger icon in your Squarespace mobile menu? Well, good news! You can swap it for something more personal – text! It not only adds a touch of uniqueness but also makes navigation a breeze for folks on their phones. Worried that you don’t know how to replace mobile menu icon with text in Squarespace? In this blog post, we’ll guide you through the easy-peasy process of how to replace mobile menu icon with text in Squarespace, all thanks to some custom CSS. It’s not just a makeover; it’s a smart move to make your site more user-friendly.
Why Text Instead of an Icon?
Using clear text like “Menu” instead of a tiny icon makes life easier, especially for first-time visitors. It’s like a friendly guide, simplifying the navigation game. And guess what? You get to play around with the style to match your site’s vibe!
How to replace mobile menu icon with text in Squarespace
Ready for a little customization? Here’s your game plan:
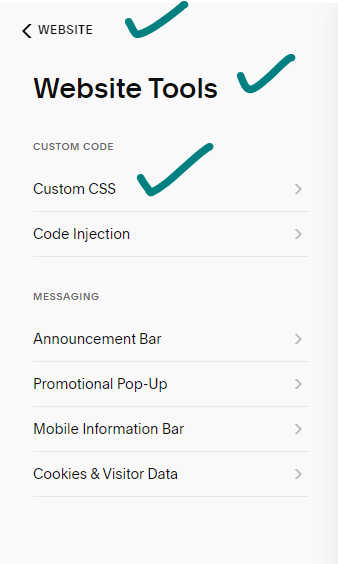
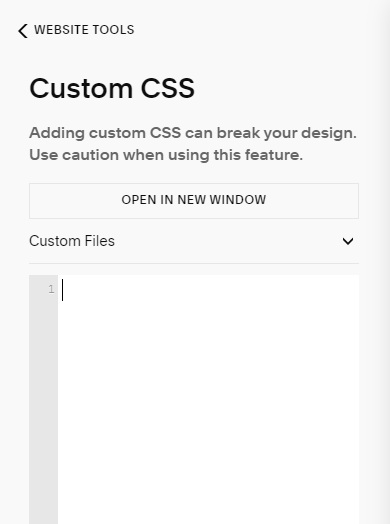
- Log in to your Squarespace site and head to Website > Website Tools > Custom CSS. That’s where the magic begins!

- Pop in the Code Snippet: Copy and paste this nifty code into the CSS injection area:

/* Say bye-bye to the hamburger icon */ .header-menu-trigger { display: none; } /* Say hello to the text */ .header-menu-text { display: block; font-size: 16px; font-weight: bold; padding: 8px 12px; border: 1px solid #ccc; border-radius: 4px; cursor: pointer; } - Style the Text: Once you’ve added the code, style the text to match your site. Tweak the font size, weight, color, padding – whatever floats your design boat. While the code gives you a starting point, feel free to sprinkle in your personality. Change the text (maybe “Menu” becomes “Explore”) and adjust styles to match your site’s vibe.
- Give It a Test Run: Make sure to check how it looks on different devices to ensure your text is stealing the show on all screen sizes.
Extra Tips
- Fancy a different font for the menu text? Go for it!
- Want a hover effect for that extra pizzazz? You got it!
- Feel like switching up text colors on different pages? Your site, your rules!
By following these steps, you’ll effortlessly switch out that mobile menu icon for text, creating a more personalized and user-friendly experience.
You May Like:
How to change page section background color in Squarespace
How to Add Social Media Icons to Squarespace Website
Conclusion
In wrapping up this blog journey, we’ve unraveled the magic of transforming your Squarespace mobile menu from the standard hamburger icon to a welcoming text. By opting for clarity over complexity, the switch not only injects a dash of uniqueness but also elevates the user experience, particularly for first-time visitors. The step-by-step guide simplifies the process, letting you play with styles and personal touches. As you save and witness the transformation, your mobile menu becomes a clear, navigable pathway, offering visitors a seamless and user-friendly journey through your Squarespace site.
Hope this guide adds a sprinkle of magic to your Squarespace journey! If you’ve got questions, I’m here to help.



