Squarespace’s blog functionality is robust and user-friendly, but it doesn’t allow you to change the order of the text on the blog list right out of the box. By default, the layout displays the metadata first, followed by the title, and then the excerpt. However, you can customize this layout to fit your specific needs through custom SCSS code. In this tutorial, you’ll learn How to reorder the blog list text in Squarespace and how to rearrange the order of the title, excerpt, and metadata on your Squarespace blog grid layout.
How to reorder the blog list text in Squarespace |Step-by-Step Guide:
1. Login to Your Squarespace Account
Access your Squarespace account and navigate to the backend of the website where you wish to make the changes.
This guide is only for Squarespace version 7.1 and it will not work for sites built on older versions.
2. Navigate to the Custom CSS Section
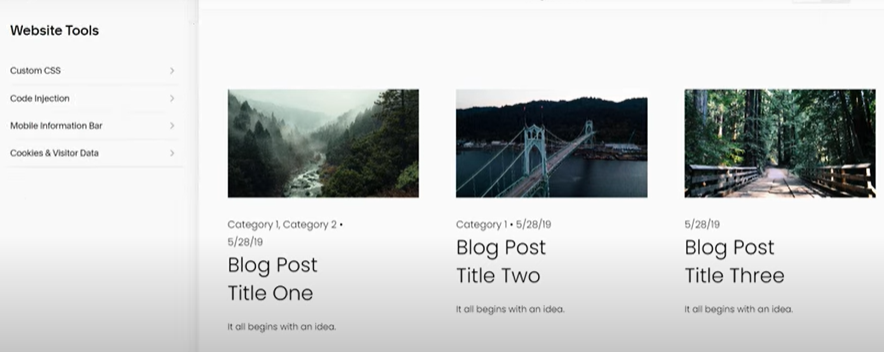
- Go to Website from the Home Menu.
- Scroll down and click on Website Tools.
- Inside the Website tools, click on Custom CSS.
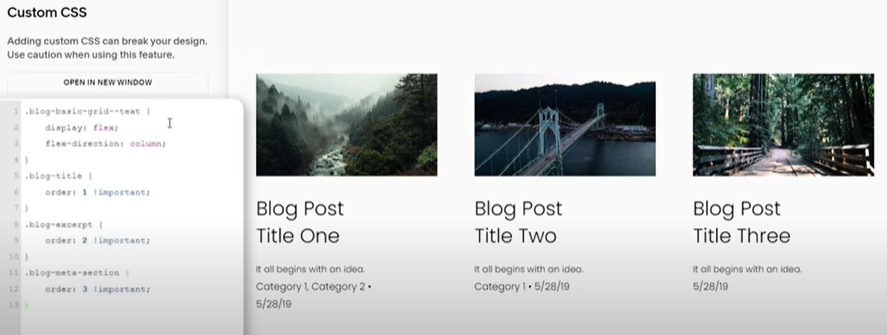
3. Insert the Custom CSS Code
Now it’s time to add the custom SCSS code to change the order of the text elements. Below is a sample SCSS code snippet that rearranges the text in the blog list:
.blog-basic-grid--text {
display: flex;
flex-direction: column;
}
.blog-excerpt {
order: 1 !important;
}
.blog-title {
order: 2 !important;
}
.blog-meta-section {
order: 3 !important;
}
Copy and paste the above SCSS code into the Custom CSS editor in Squarespace. This code changes the order property of the flex items, allowing you to control the sequence in which they appear.
4. Save Changes
After inserting the custom SCSS code, make sure to save the changes. A live preview will show you how the new order looks on your website.
5. Review Your Blog Page
Finally, review your blog page to make sure the text elements are appearing in the desired order. It’s also a good idea to check the mobile version of your site to ensure it displays correctly across different devices.
Additional Tips
- Testing: Before finalizing the changes, test the new layout in different browsers to ensure compatibility.
- Responsive Design: If you want to set different orders for mobile and desktop views, you can use media queries in your custom SCSS code.
- Comments: Comment your code so you can remember what each section does, especially if you plan to do more customizations in the future.
Conclusion
Changing the order of text elements in your Squarespace blog list may not be a built-in feature, but with some basic SCSS knowledge, you can easily customize the layout to suit your preferences. By following this tutorial and accompanying video guide, you’ll be able to rearrange the metadata, title, and excerpt to create a more personalized blog experience for your readers.
Frequently Asked Questions
1. What is Squarespace?
Squarespace is a website building and hosting platform that offers a variety of tools and templates to create websites, online stores, portfolios, and blogs. It’s known for its user-friendly interface and design flexibility.
2. Can I Change the Order of Blog List Text in Squarespace?
By default, Squarespace arranges blog list text in a specific order (metadata, title, excerpt). While this order cannot be changed through the platform’s standard options, you can achieve this using custom CSS code. This tutorial provides guidance on how to do that.
3. What is Custom SCSS?
Custom SCSS (Sassy CSS) is an extension of CSS that offers more advanced features like variables, nesting, and mixins. It’s used to enhance the styling and layout of websites beyond what regular CSS can do.
4. Do I Need Coding Experience to Use Custom SCSS in Squarespace?
Having a basic understanding of CSS or SCSS can be helpful, but it’s not always necessary. The provided tutorial offers step-by-step instructions to guide you through the process of using custom SCSS to rearrange blog list text.
5. Can I Use Custom SCSS on All Squarespace Plans?
Custom CSS and SCSS functionality might vary based on your Squarespace subscription plan. Some plans might offer more advanced customization options, including the ability to use custom code.
6. Is There an Alternative to Using Custom SCSS for Reordering Text?
If you’re not comfortable with using custom code, an alternative approach would be to manually reorder your blog posts. This can be done by editing the publication dates of the blog posts themselves.
7. Is SCSS the Only Way to Customize Squarespace?
No, while custom SCSS allows for more advanced styling, Squarespace offers other customization options through its built-in style editor. You can customize colors, fonts, spacing, and more using these tools.
8. Are Changes Made with Custom SCSS Permanent?
Yes, changes made through custom SCSS are permanent until you modify or remove the code. It’s essential to keep a backup of your original code and monitor your website’s appearance after making changes.
9. Can I Preview Custom SCSS Changes Before Applying Them?
Yes, most Squarespace plans offer a live preview of custom CSS and SCSS changes before you save them. This allows you to see how your website will look with the applied modifications.
10. Are There Any Risks Associated with Using Custom SCSS?
While using custom code can offer more flexibility, there is a potential risk of causing unintended layout or styling issues if the code is not written correctly. Always make changes carefully and keep a backup of your site’s content.