If you’ve ever wished your Squarespace website looked a bit different on mobile – like moving the header to the bottom – you’re in the right place. We get it; sometimes you want things to look just right. In this blog, we will show you how to move that Squarespace header to the bottom of page on mobile screens.
Quick Note: The process used in this blog will work specifically for Squarespace version 7.1. It will not work for legacy sites built on Squarespace version 7.
Before you get hands-on, there are the following key things to remember:
Mobile Magic Only: This trick is just for mobile because desktops and dropdown folders don’t play nice. Trying this on a big screen might mess with links in your folders. Not fun. So, think about your website needs before jumping in.
Header Style Call: Want to keep things clear? Change your header design to a solid, non-fancy style.
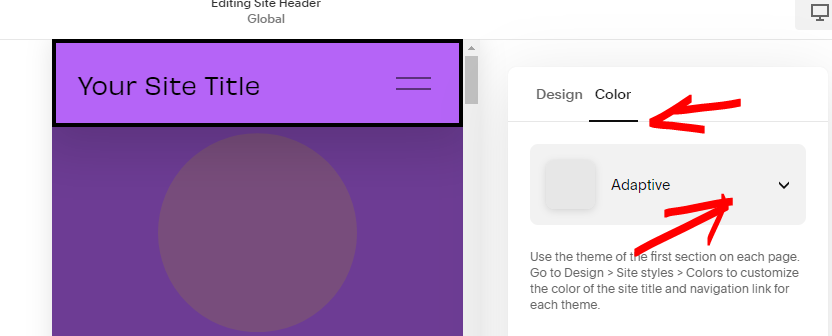
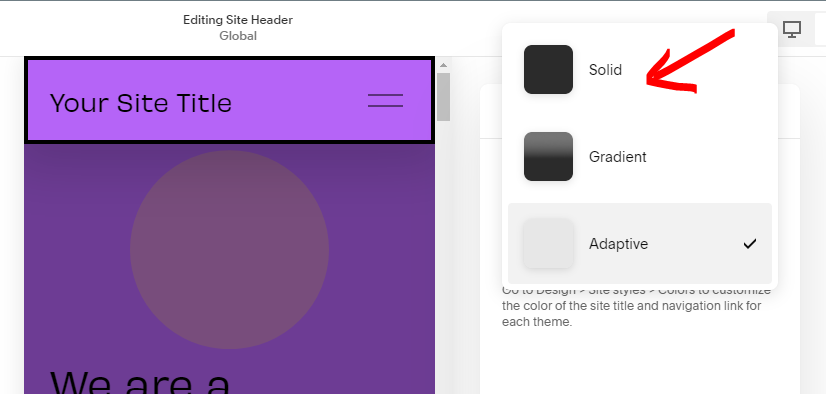
Just head into edit mode, find that edit site header button>Edit Design, go to Color, and pick Solid from the dropdown menu. 



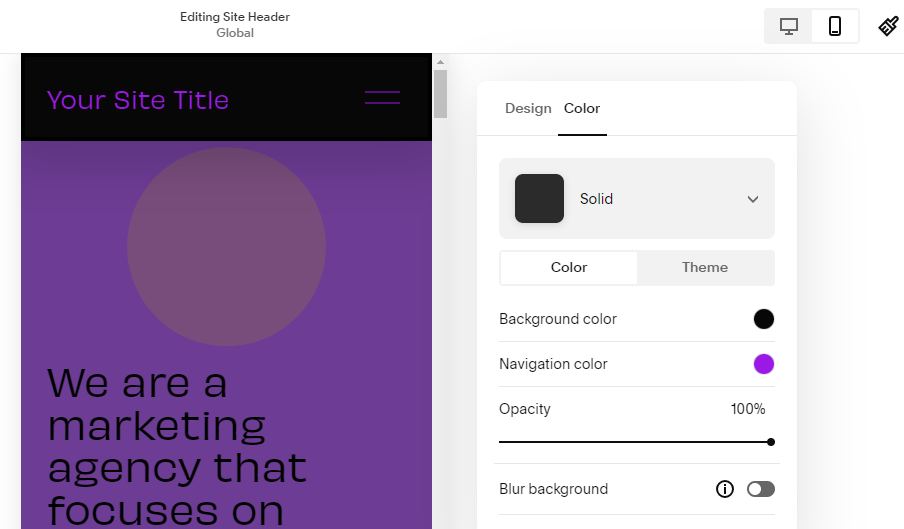
You can also change the background and navigation colors from here. Easy peasy for clear navigation.
Why You Need to Move Header to the Bottom of the Page?
- Enhanced Mobile Usability: Placing the header at the bottom aligns with natural mobile interaction patterns, improving user experience.
- Thumb-Friendly Navigation: Ensures key navigation elements are easily reachable, accommodating one-handed mobile usage.
- Optimized Screen Space: Frees up valuable top space, allowing for more focus on essential content.
- Consistent User Interface: Maintains a uniform experience across devices for better user understanding.
- Modern Aesthetics: Contributes to a clean and visually appealing design on Squarespace websites.
Moving Squarespace Header to the Bottom of Page on Mobile Using Custom CSS
Moving the Squarespace Header to the bottom of the page on mobile screens is not very complicated. Keeping in view the benefits of doing so, you’ll definitely want to give it a try on your site. Follow the steps given below & rock🎆✨🤩
For the whole website:
Log in to your Squarespace account and click on Edit.
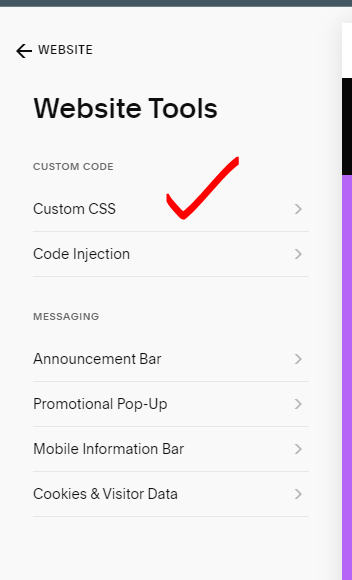
Navigate to Website>>Website Tools and then click on Custom CSS. 
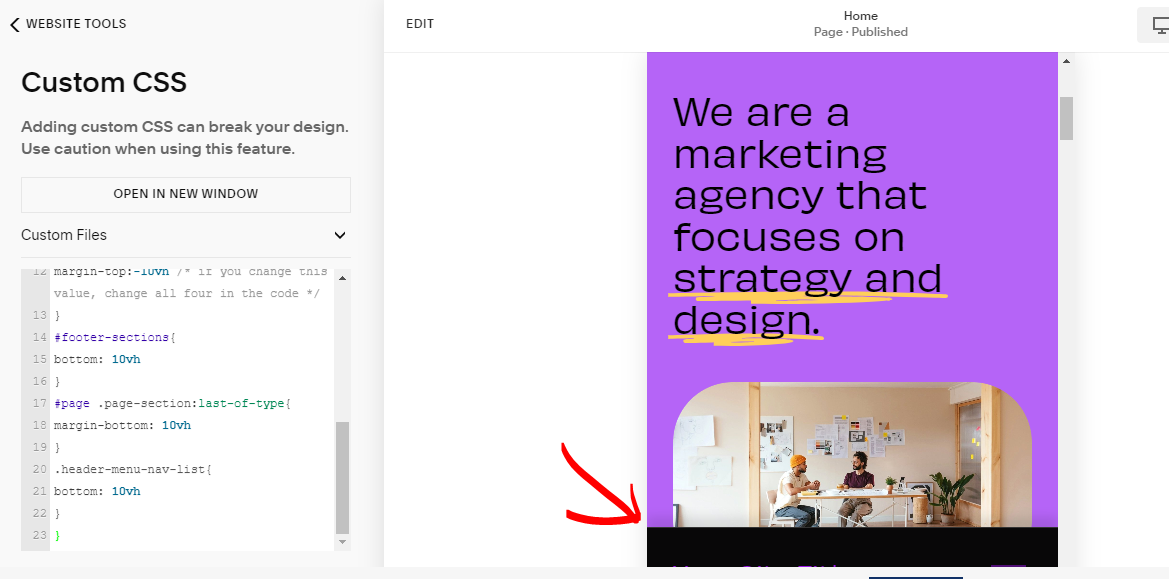
Copy the following code and paste it under Custom CSS. 
@media only screen and (max-width: 640px) {
/* moves the header to the bottom */
.header{
position: fixed!important;
bottom:0;
top:auto;
border-top:1px solid #333; /* adds a border to the top */
box-shadow: 0px -10px 10px rgba(0,0,0,0.1) /* adds a shadow to the top */
}
/*moves everything up */
#page{
margin-top:-10vh /* if you change this value, change all four in the code */
}
#footer-sections{
bottom: 10vh
}
#page .page-section:last-of-type{
margin-bottom: 10vh
}
.header-menu-nav-list{
bottom: 10vh
}
}
You can change the values and remove the box shadow and border too however you want.
For a single page:
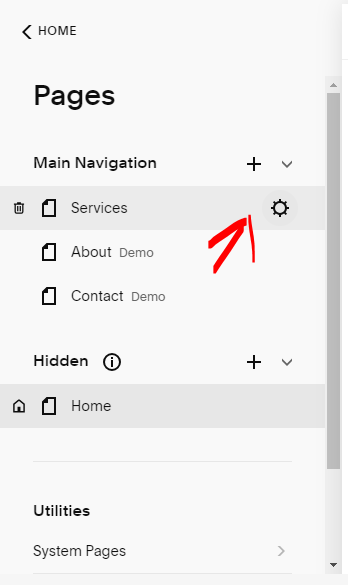
If you want to do so on a single page then you’ll have to navigate to that particular page and hover over it. A Gear icon will appear in front of that page click on that icon. 
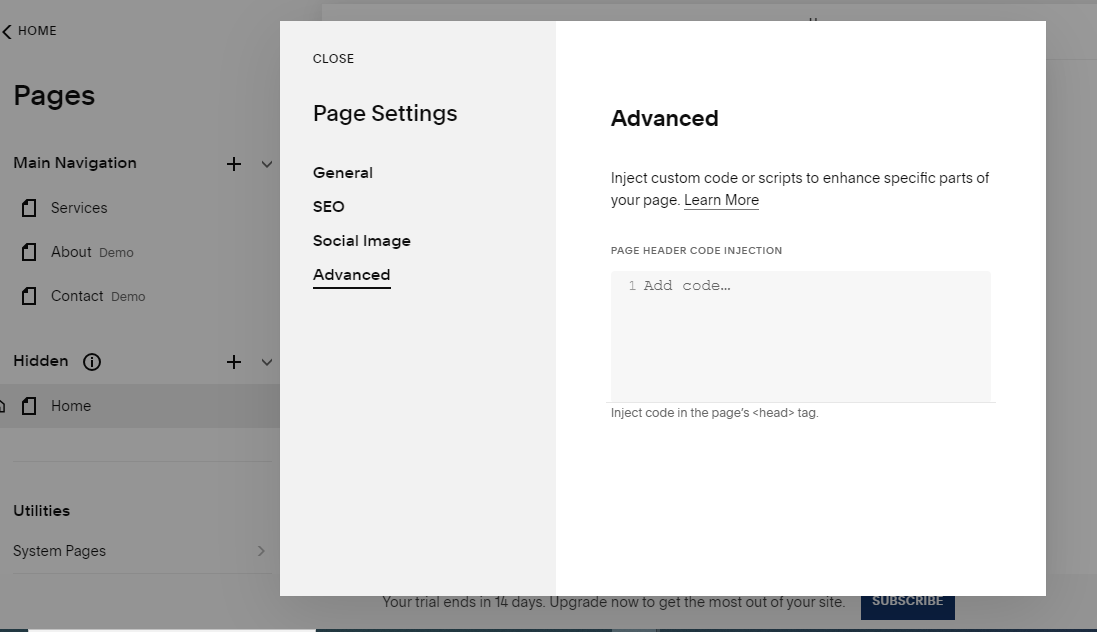
After clicking the Gear icon, a pop-up window will appear on the screen. Locate Advanced, click on it, and paste the code under Page header code injection. 
Conclusion
By following the provided steps and utilizing custom CSS, you have the flexibility to move the header to the bottom of the page, aligning with mobile interaction patterns and ensuring thumb-friendly navigation. The benefits include improved mobile usability, optimized screen space, and a consistent user interface across devices. Remember to exercise caution and consider your website’s specific needs before implementing these changes. With these simple adjustments, you can achieve a modern and streamlined design for your Squarespace site, contributing to a more engaging and user-friendly online presence.
You may also like:
How to create a URL redirect in Squarespace
How to create a fixed header in Squarespace
What Version of Squarespace Do I have?
FAQs-Moving Squarespace Header to the Bottom of Page on Mobile
Is it possible to move the Squarespace header to the bottom on desktop screens as well?
No, the provided customization is specifically designed for mobile screens due to potential issues with desktop layouts and dropdown folders.
Will applying custom CSS affect the functionality of my Squarespace site?
While the provided CSS is intended for Squarespace version 7.1, it’s crucial to test thoroughly and ensure it doesn’t disrupt the functionality of your site. Always make backups before making significant changes.
Can I adjust the visual style of the header after moving it to the bottom?
Yes, the provided CSS code offers flexibility. You can modify values, remove the box shadow, or adjust other properties to suit your preferred visual style.
Are there any risks associated with moving the header to the bottom on mobile?
Moving the header may impact the layout and accessibility of your site. Carefully consider your website’s needs and conduct testing to ensure a seamless user experience.
How can I revert the changes if I encounter issues or wish to undo the customization?
To revert changes, simply remove or comment out the added CSS code in the Custom CSS section. This should restore your Squarespace header to its default position.
Will this customization work on older Squarespace versions (pre-7.1)?
No, the provided CSS is specific to Squarespace version 7.1. Users with legacy sites built on earlier versions may need alternative methods or consult Squarespace support for guidance.
Does moving the header to the bottom affect SEO or site performance?
Generally, visual changes like this don’t impact SEO directly. However, it’s advisable to monitor site performance and conduct SEO checks after implementing significant design modifications.
Are there alternative methods for adjusting the Squarespace header on mobile screens?
Squarespace updates and features may provide alternative solutions over time. Check the official Squarespace documentation or community forums for the latest recommendations.



