In today’s digital era, optimizing user experience is paramount for any website, and facilitating quick communication with your audience can significantly enhance engagement. In this article, we’ll delve into the process of How To Add A Click To Call Button To Squarespace Mobile Menu. By the end of this tutorial, you’ll be able to elaborate on How to add a Click to Call button to Squarespace Mobile menu and your visitors will have an efficient means to connect with you directly through their mobile devices.
This guide is tailored for the specific functionalities of Squarespace version 7.1 and may not be applicable to older versions.
The Importance of a Click-to-Call Button
In a world where mobile devices dominate internet usage, providing a streamlined method for users to contact your business is essential. A click-to-call button simplifies the communication process, reducing friction and improving overall user satisfaction.
Step-by-Step Guide: How To Add A Click To Call Button To Squarespace Mobile Menu
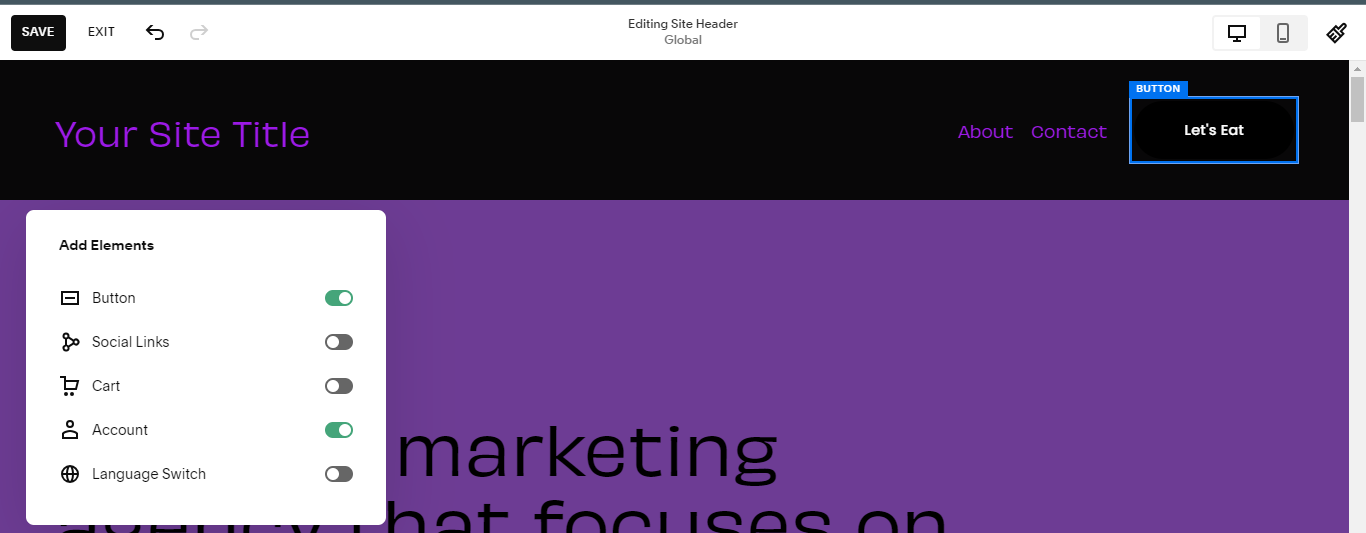
- Access the “Edit Site Header” Section: Begin by navigating to the “Edit Site Header” section and clicking on the edit menu.
- Explore the “Elements” Tab: In the editing menu, find and click on the “Elements” tab to access various page elements you can incorporate into your site.
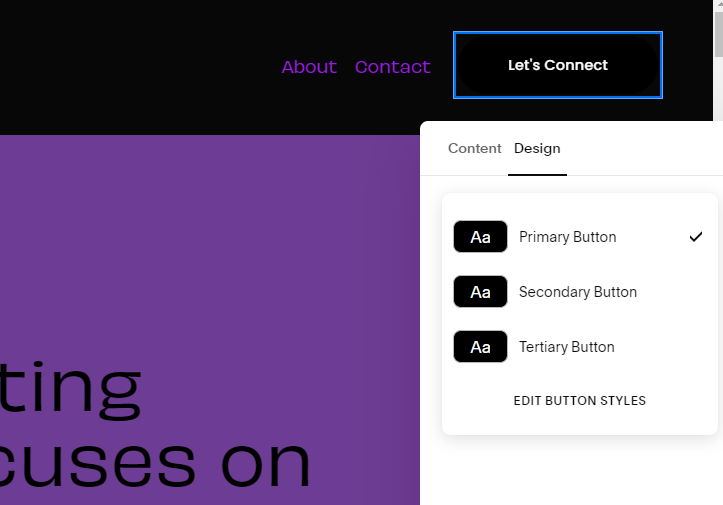
- Enable the “Button” Element: Locate and enable the “Button” option. Give it a meaningful name such as “Click to Call” to ensure clarity for your site visitors.
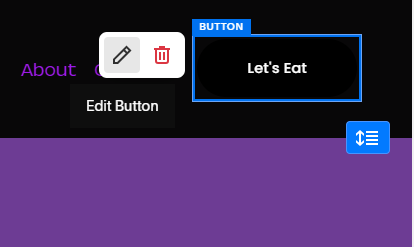
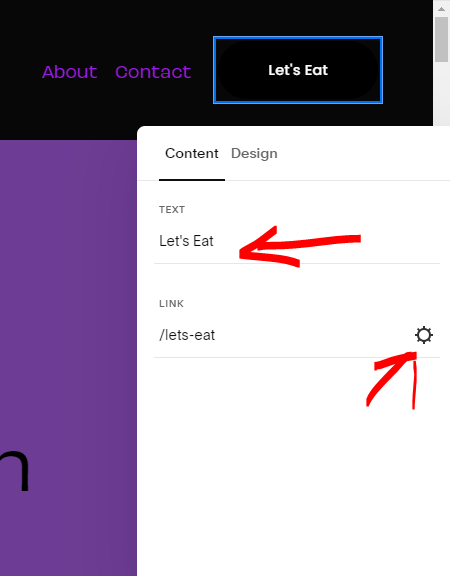
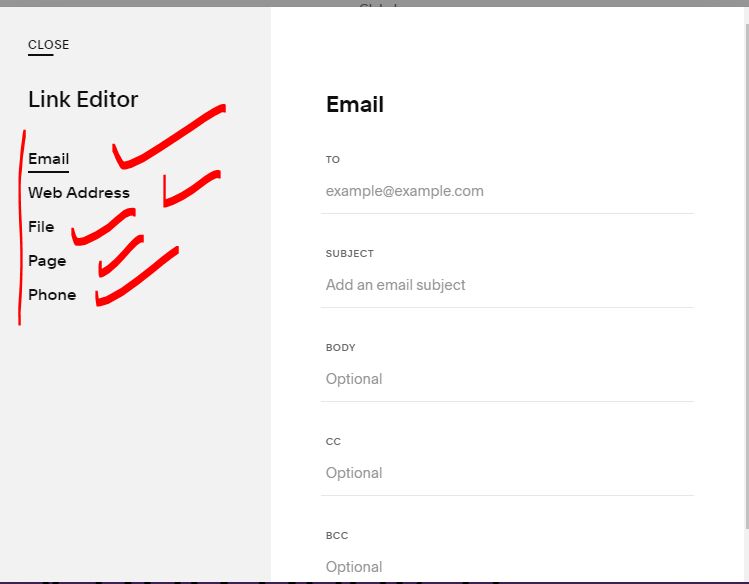
- Configure Button Settings: Click on the settings icon for the newly created button. Navigate to the “Phone” option and input your business phone number, including the country code.


Customizing Appearance with CSS
Since we’re focusing on adding this click-to-call button exclusively to the mobile menu, we’ll use CSS to hide it on desktop devices.
Navigate to Website Tools>>Custom CSS.
Media Query for Desktop Devices:
@media only screen and (min-width:1024px){
.header-actions-action--cta {
display: none
}
}
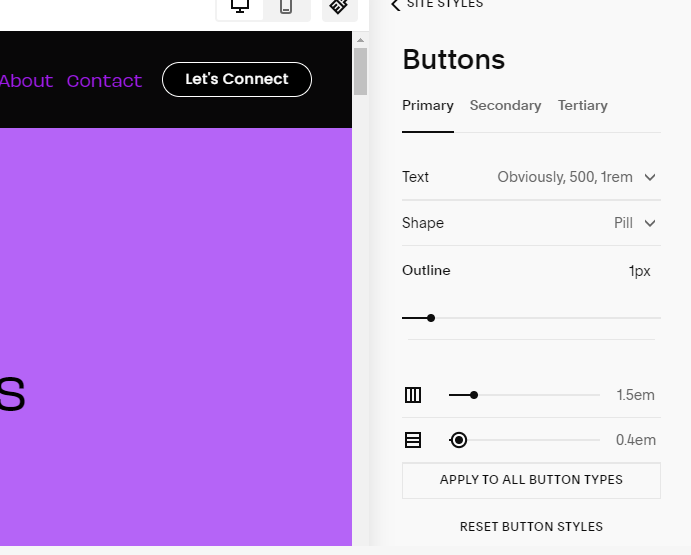
Customizing Button Styles:
.header-nav-item:last-of-type a {
border: 2px solid #964B00;
background: #FFD700;
padding: 8px 16px;
margin-top: -8px;
}
Preview and Adjust: Preview your site to see the changes. Adjust the CSS code as needed to achieve the desired look. Save the changes when satisfied.
Additional Tips:
- Testing: Always test the click-to-call functionality on different mobile devices to ensure a consistent user experience.
- Visibility: Make sure the click-to-call button is prominently placed within the mobile menu, ensuring users can easily find and use it.
- Responsive Design: If you’re customizing the CSS, ensure that your styles are responsive to different screen sizes for a seamless experience.
Conclusion
By following these steps and incorporating a touch of CSS customization, you can effortlessly integrate a click-to-call button into your Squarespace website’s mobile menu. This enhancement not only adds functionality but also contributes to a more user-friendly and accessible website. Stay connected with your audience and let your website truly serve your business needs.
You may like:
How to customize the mobile menu in Squarespace
How to link social media accounts in Squarespace