Squarespace offers a user-friendly platform for building websites and online spaces, including member areas that provide exclusive content or features to registered users. One of the key elements of a member area is the login button, which allows users to access their accounts. While Squarespace provides default options, customizing the login button can help you create a cohesive and branded user experience. In this article, we’ll walk you through the process of customizing the member login button for your Squarespace member area in a detailed step-by-step manner.
How to customize the member login button for a Squarespace member area?
The codes used in this guide will work on both versions 7.1 and 7.0
When constructing a membership site using Squarespace, you’ll be presented with the opportunity to incorporate a “login” link at the upper section of your site. While this is certainly useful, it tends to be quite as mundane as a simple text link.
We’ll use custom codes to change the text, background, and appearance of the button by creating a border and hover effect.
Here is how you can do this:
- Log in to Squarespace and select the website for which you want to customize the membership area.
- Click on the edit button and go to the membership section.
- If you want standard customization, access the log-in button setting and customize it accordingly.
But if you want to customize it beyond the standard, you’ll have to use custom CSS.
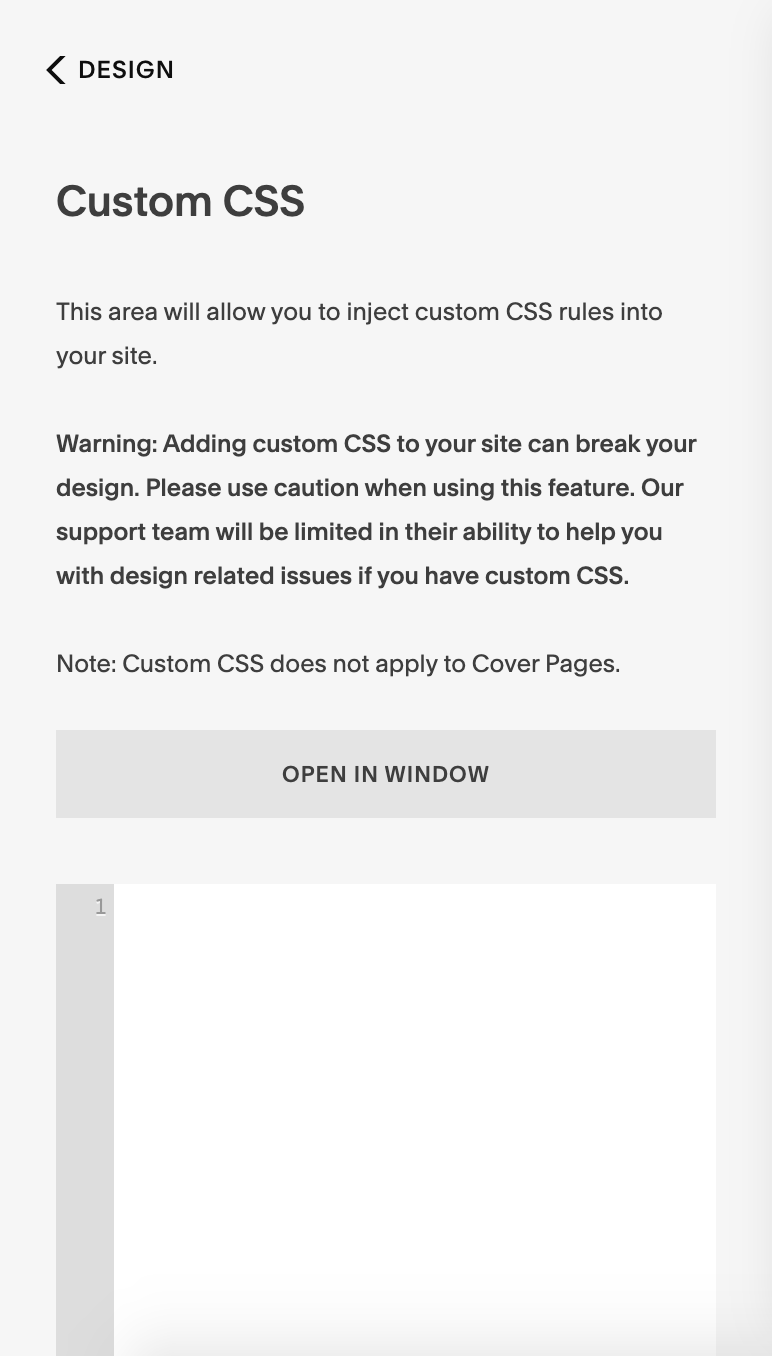
- Navigate to Design on the left sidebar.
- Locate the Custom CSS and open it.
- Make sure that the membership area is open.
- Copy the following codes in order to get the desired customization.
Make sure to customize elements like colors and other attributes to perfectly match your site’s design.
The following snippet of code inserts text preceding the actual link. Replace “student” with your preferred term.
.user-accounts-link .user-accounts-text-link:before {
content: "Student " !important
}
The subsequent code snippet achieves the button appearance by incorporating a border, background, and padding. Modify the color codes and other values to create a distinctive look that suits your vision.
.user-accounts-link .user-accounts-text-link {
text-transform: uppercase;
border: 2px solid #50bdb8;
background: #e5f5f6;
padding: .5rem 1rem
}
The final code segment generates a hover effect, altering the background color and font color when the link is hovered over.
.user-accounts-link .user-accounts-text-link:hover {
background: #000 !important;
color: #fff !important
}
FAQs
1. Why should I customize the login button on my Squarespace member area?
Customizing the login button enhances your site’s branding and user experience. It helps your member area align with your website’s design, making it more visually appealing and engaging for users.
2. Can I change the text on the default login button in Squarespace?
Yes, you can. Squarespace provides options to modify the login button text to match your branding or convey a specific message that resonates with your audience.
3. How do I add a custom graphic to the login button?
You can elevate your customization by uploading a custom graphic, such as your logo or an icon, to replace the standard login button. Look for the option to upload a custom image in the button’s styling settings.
4. What styling options are available for the login button?
Squarespace typically offers various styling options, including changing the button’s color, font, size, and alignment. You can experiment with these settings to create a visually pleasing and cohesive design.
5. Can I use CSS to further customize the login button?
Yes, if you’re comfortable with CSS coding, you can go beyond the built-in customization options and use custom code to fine-tune the appearance of the login button. This allows for more advanced design changes.
6. How do I ensure the login button matches my site’s color scheme?
To maintain consistency, choose colors that harmonize with your website’s overall color palette. This helps create a seamless visual experience and reinforces your brand identity.
7. Is it important to test the customized login button?
Absolutely. After making customizations, it’s crucial to test the login button’s functionality. Ensure that it redirects users to the login or sign-in page as intended and maintains a polished appearance across different devices.