Let’s face it, the first impression your website makes often happens on a tiny screen. Mobile traffic reigns supreme, and Squarespace, while a design powerhouse, has one quirk that can throw a wrench in your mobile masterpiece: automatic hyphens. You’ll need to remove automatic hyphens on Squarespace mobile. Those well-intentioned dashes, meant to keep things tidy on small screens, can suddenly turn your elegant headline into a choppy, unprofessional eyesore. In this guide, you’ll learn to remove automatic hyphens on Squarespace mobile.
This post is your battle cry against unwanted hyphens. We’ll delve into the why, the how, and even sprinkle in some pro tips to keep your mobile headlines looking crisp and commanding.
Why the Hyphen Havoc?
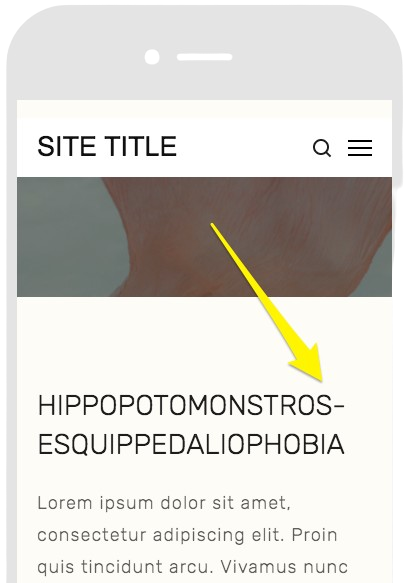
Squarespace, in its helpfulness, inserts hyphens into long words on mobile devices to prevent awkward line breaks. While noble in intent, this can sometimes backfire, leaving your headlines with a fractured feel. Think “Ex-cel-lent Web De-sign” instead of the smooth “Excellent Web Design” you envisioned.
CSS to Remove automatic hyphens on Squarespace mobile
The good news is, you’re not at the mercy of the automatic hyphenator. Squarespace grants you the power to reclaim control through the magic of Custom CSS. Here’s how:
- Head over to your Squarespace dashboard
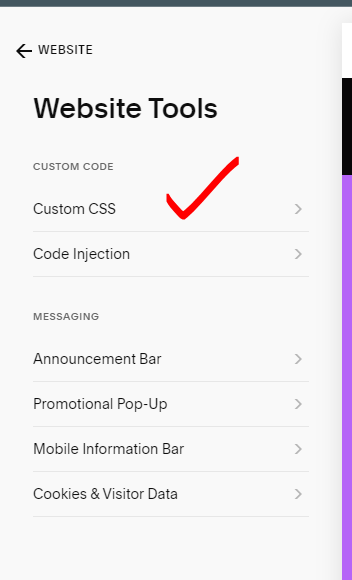
- Navigate to Website and scroll down to find Website Tools.
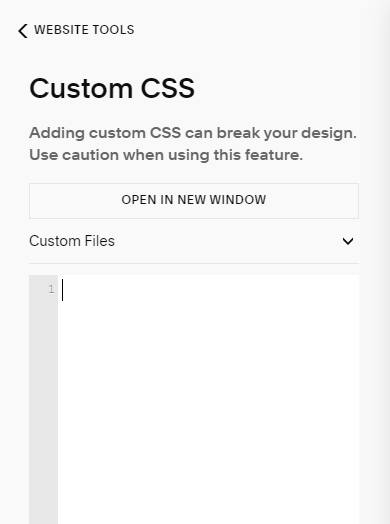
- Click on Website Tools and then click on Custom CSS.
Paste your chosen code into the editor. Save, and witness the hyphen-free magic unfold on your mobile site!
Choose Your Weapon:
- Nuke It All: For a site-wide hyphenectomy, copy and paste this code into your Custom CSS:
body {-webkit-hyphens: manual !important; -moz-hyphens: manual !important; -ms-hyphens: manual !important; hyphens: manual !important; } - Targeted Takedown: Want to keep hyphens at bay only for headers? Squarespace 7.0 users wield this code:
h1, h2, h3 {-webkit-hyphens: manual !important; -moz-hyphens: manual !important; -ms-hyphens: manual !important; hyphens: manual !important; }For Squarespace 7.1 and beyond, add that sneaky “h4” to the mix:
h1, h2, h3, h4 {-webkit-hyphens: manual !important; -moz-hyphens: manual !important; -ms-hyphens: manual !important; hyphens: manual !important; }
Pro Tips for Mobile Headline Harmony:
- Keep it concise: Hyphens are most likely to appear in long words. Opt for shorter, impactful phrases for your mobile headlines.
- Embrace whitespace: Don’t cram your headline into a tiny space. Give it room to breathe, even on mobile.
- Font finesse: Play with fonts that naturally avoid word breaks, like Futura or Montserrat.
With these tools and tips, you can ensure your mobile headlines command attention, not confusion. Go forth and conquer the hyphen hordes, web warriors! Remember, a well-crafted mobile experience is crucial in today’s digital landscape. So polish those pixels, banish the hyphens, and let your website shine on every screen.
Farewell Hyphens!
Don’t let automatic hyphens ruin your mobile masterpiece! This post equipped you with the code and knowledge to banish those unwanted dashes and keep your headlines crisp and commanding on small screens. Remember, mobile matters, so embrace these tips and let your website shine on every pixel-perfect platform. Now go forth and conquer the hyphen hordes! ⚔️
How To Change Favicon On Squarespace
How To Add a Mobile Information Bar in Squarespace


 Paste your chosen code into the editor. Save, and witness the hyphen-free magic unfold on your mobile site!
Paste your chosen code into the editor. Save, and witness the hyphen-free magic unfold on your mobile site!