Squarespace offers a user-friendly drag-and-drop interface, but one area that can frustrate designers is button consistency. By default, Squarespace buttons adjust their width to the text within, leading to mismatched sizes and an unprofessional look. Fear not, fellow Squarespace enthusiasts! This guide will equip you with the knowledge to create flawlessly equal width buttons in Squarespace that elevate your website’s design.
Understanding the Why
Before diving into the how let’s explore why equal-width buttons matter.
- Visual Harmony: Consistent button size creates a sense of order and professionalism, guiding users’ eyes and enhancing the overall aesthetic.
- Responsiveness: Equal-width buttons adapt better to different screen sizes, ensuring optimal user experience on all devices.
- Flexibility: With consistent dimensions, you can easily arrange buttons in grids or columns without size disparities disrupting the layout.
Built-in Options:
Squarespace throws a delightful toolbox of options at you for customizing buttons.
- Sizes? You’ve got small, medium, and large.
- Styles? Outline or solid, your call.
- Shapes? Square, rounded, or pill?
Take your pick! But here’s the rub: dictating width? Nope. Squarespace plays it safe by basing button size on text length. This means, that unless you write “Download the Free Ebook!” and “Read Our Latest Blog Post” with the same character count, your buttons will resemble a haphazard lineup at a cafeteria lunch.
Creating Equal Width Buttons in Squarespace
The magic tool for achieving button uniformity is CSS, a coding language that lets you fine-tune your website’s appearance. Don’t worry, you don’t need to be a coding whiz to use it! We’ll keep things simple and provide ready-to-use snippets you can copy and paste.
Step 1: Choosing Your Width:
Decide on the desired width for your buttons. A good starting point is 70-80% of the container they’re in, ensuring they’re neither too cramped nor too overwhelming. You can use percentages, pixels (px), or viewport units (vw) for flexibility.
Step 2: Adding the CSS Snippet:
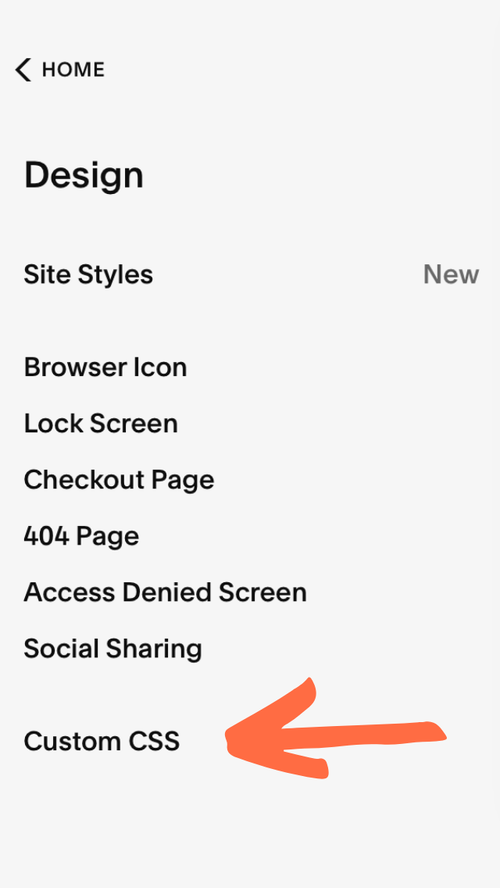
Now, let’s add the CSS code! Head to your Squarespace site’s Home Menu > Design > Custom CSS. Here, paste the relevant code snippet depending on your desired button size and target:
- All buttons site-wide:
.sqs-block-button-element { width: 75%!important; } - Specific button sizes (small, medium, large):
.sqs-block-button-element--small { width: 60%!important; } .sqs-block-button-element--medium { width: 75%!important; } .sqs-block-button-element--large { width: 85%!important; } - Buttons within a specific collection:
#collection-ID .sqs-block-button-element { width: 80%!important; }
Remember to replace #collection-ID with the actual ID of your collection.
Step 3: Testing and Tweaking:
Save your changes and preview your site. Check how your buttons look across different pages and devices. Adjust the width percentages in the code until you’re happy with the result.
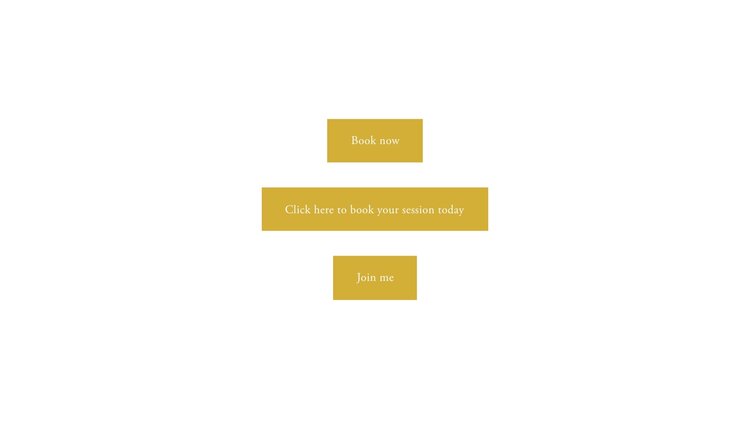
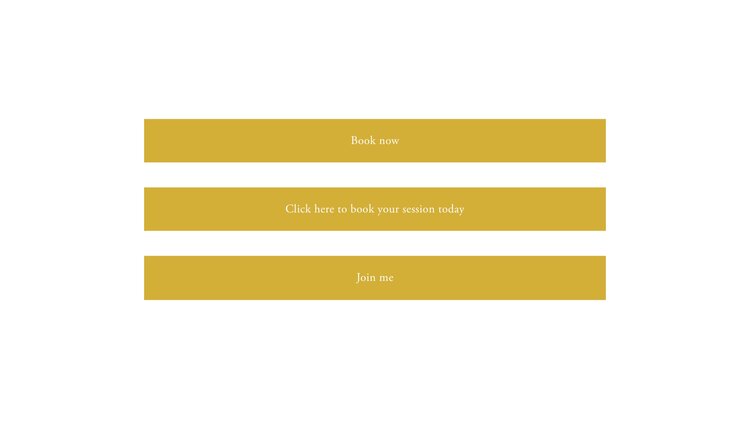
Here are the buttons before and after the CSS magic respectively:
Bonus Tip: Want full-width buttons that stretch across the entire container? Simply adjust the width percentage to 95-100%!
Compatibility:
This guide works best with Squarespace Version 7.1 and later. While earlier versions might still allow applying CSS snippets, their effectiveness and specific code syntax might vary. Be sure to test and adjust the code as needed for older versions.
Additionally, please note:
- The
!importantflag is used in the code snippets for overriding the default Squarespace button behavior. Use it sparingly and only when necessary, as it can affect other styling rules. - This guide focuses on styling buttons through the Custom CSS option. Other Squarespace design features, like block settings, might also influence button widths. Explore and experiment to find the perfect combination for your desired outcome.
How to create a fixed header in Squarespace
How To Change Favicon On Squarespace
Conclusion:
With the power of CSS, you can now banish uneven button blues and create a website where every click feels satisfyingly consistent. Go forth and button-ify with confidence, knowing your site exudes both style and balance! Did these tips help you achieve button nirvana? Let us know in the comments below! Your success stories might inspire some others.