Your blog’s visual appeal is a key factor in drawing in and retaining readers. The font of your blog post titles plays a significant role in setting the tone and style of your site. By default, your blog post titles in Squarespace adopt the font designated as your H1 in your site styles. However, if you’re inclined to use a different variation of your H1 font or a completely new typeface, this article will guide you through the process of How to customize Squarespace blog title font.
How to customize Squarespace blog title font using built-in options
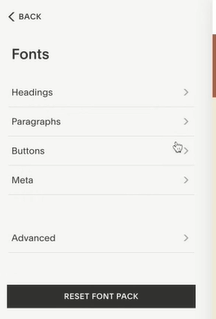
Step 1: Access the Font Settings
- Go to the ‘Fonts’ section within your Squarespace website editor.
- Locate the specific font you’ve chosen for your blog post titles and click on the gear icon associated with it.
This will open an ‘Advanced’ settings menu, providing you with greater control over the font’s appearance.
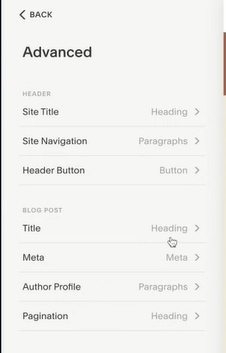
Step 2: Customize Your Blog Post Title Font
Within the ‘Advanced’ settings, you’ll discover a range of options for styling the fonts of your blog posts. Here’s what you can do:
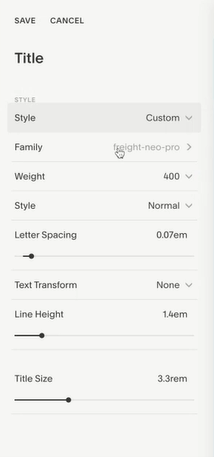
- Blog Post Title: Choose between a ‘Heading’ font, which will follow your H1, H2, H3, or H4 styles, or opt for a completely ‘Custom’ font.
- If you choose ‘Heading font,’ the styles will automatically align with your existing H1 to H4 font styles.
- Should you opt for ‘Custom,’ you gain the flexibility to select an entirely different font for your blog post titles. Customize additional attributes such as font weight, letter spacing, line height, and more to suit your preferences.
A Note on SEO and Blog Titles
It’s important to note that H1 tags are crucial for SEO, as they help search engines understand your page’s content. While customization is tempting, it’s advisable to keep your blog post titles set as H1 for optimal SEO performance. However, if you are determined to achieve a unique look for your titles, you can proceed with custom fonts while keeping SEO implications in mind.
Step 3: Apply Changes to Other Elements
In addition to your blog post titles, you can also customize the fonts for other elements on your blog, including:
- Meta Data: This includes details like the publication date, author name, and category tags. Customize the font style and appearance to match your blog’s aesthetic.
- Author Profile: Tailor the font for the author’s name and bio to ensure consistency with your blog’s overall design.
- Pagination: The pagination section typically appears at the end of each blog post, guiding your readers to the previous or next articles. You can adjust the font style here to create a unique look. It’s common to use an H3 font, but if you want to switch it up, you can use an H4 or another custom font.
Strive for Consistency
While the allure of customizing fonts on your website can be exciting, it’s important to maintain a cohesive and professional look. To achieve this, it’s advisable to use no more than 2-4 fonts across your entire site. Consistency in font usage will contribute to a polished and unified visual identity for your blog.
Blog Page Color Themes
- Choosing the Right Layout: After selecting the layout for your blog page, there are further opportunities to enhance your blog’s appearance. Follow these steps:
- Step 1: Access the ‘Design’ section in your Squarespace editor.
- Step 2: Navigate to ‘Color’ and select ‘Section themes.’
- Step 3: Click on the pencil icon associated with the color theme you’ve chosen for your blog page.
- Customize the Blog Layout:
- Blog Layout Options: Depending on your selected layout, you can customize the colors of various elements such as the ‘Post Title,’ ‘Meta,’ ‘Excerpt,’ and ‘Read More’ link.
- Choosing Colors: Click on the small color circle to pick a color from your palette or use a custom color. For a professional look, consider sticking to your brand’s colors.
- Experiment Until You’re Satisfied:
- Go through all the available options and settings until you achieve the desired appearance for your blog page.
In conclusion, Squarespace empowers you with the tools to customize your blog’s fonts and color themes. By following these steps and considering SEO implications, you can create a visually captivating and cohesive blog that aligns with your brand identity while maintaining a professional appearance. Customization is the key to making your blog truly yours.
How to customize Squarespace blog title font with custom CSS
Squarespace is renowned for its user-friendly interface and sleek design, but for those who crave a more personalized touch, it’s essential to understand how to harness the power of custom CSS. In this tutorial, we’ll explore how to change the font, size, color, and weight of your blog post titles in Squarespace using CSS.
Important Note: This tutorial applies to Squarespace 7.1 and won’t work for legacy sites built on version 7.
1. Understanding the Basics:
Blog post titles in Squarespace typically adhere to the Heading 1 (H1) font style as set in your font menu. However, with a few lines of custom CSS, you can transform your blog post titles into anything you desire.
2. The Power of Custom CSS:
In this tutorial, we’ll introduce you to specific CSS codes that will help you customize your blog post titles. The following CSS codes will enable you to alter the size, color, weight, and font family of your titles:
/* Change the blog post title size */
.entry-title {
font-size: 25px !important;
}
/* Change the blog post title color */
.entry-title {
color: #50bdb8 !important;
}
/* Change the blog post title weight */
/* Keep in mind that you're limited by the weights available for the font you've installed. */
.entry-title {
font-weight: lighter !important;
}
/* Change the blog post title font family. */
/* Keep in mind that you can only use a font family that you're already using on your site, either by assigning it in your site styles menu or adding it with custom CSS. */
.entry-title {
font-family: Lobster !important;
}
3. Applying CSS Codes:
To use these CSS codes effectively, follow these steps:
- Access your Squarespace editor mode.
- Navigate to the design >> custom CSS.
- copy and paste the desired CSS inside the space under custom CSS.
4. Using the Codes:
Next, implement the CSS codes as follows:
- Changing Title Size: Use the code under “Change the blog post title size” to adjust the font size. You can modify the ’25px’ value to your preferred size.
- Altering Title Color: Utilize the code labeled “Change the blog post title color” to modify the title’s color. Change the hexadecimal value ‘#50bdb8’ to your desired color.
- Adjusting Title Weight: The code for “Change the blog post title weight” lets you tweak the font weight. Note that your options are constrained by the weights available for the font you’ve installed.
- Modifying Font Family: Lastly, the code for “Change the blog post title font family” allows you to change the font family. Remember, you can only use a font family that’s already present on your site, either assigned in your site styles menu or added through custom CSS.
5. Final Tips:
While customizing your blog post titles using CSS can be an exciting endeavor, it’s crucial to maintain a cohesive and professional appearance. Ensure that the changes align with your brand’s aesthetics and don’t overcomplicate your site by using too many different fonts or styles.
You’ll also love…
How to add a blog background image
Add Custom Labels to Blog Pagination
With these CSS codes, you have the power to take your Squarespace blog to the next level of personalization. By tweaking the font, size, color, and weight of your blog post titles, you can create a blog that truly reflects your unique style and brand identity.
FAQs: How to Customize Squarespace Blog Title Font
Can I change the blog title font in Squarespace without coding?
Yes, you can customize your blog title font in Squarespace without coding. You can do this through the Style Editor by adjusting font settings in your site’s design settings.
What are the benefits of customizing the blog title font?
customizing your blog title font can help you create a unique and visually appealing design that aligns with your brand identity, making your blog stand out.
How can I change the font size and color of my blog titles?
You can change the font size and color by accessing the Style Editor and modifying the font settings for your blog titles. No coding is required for these basic changes.
What if I want to use a custom font for my blog titles?
To use a custom font not available in Squarespace’s font library, you’ll need to add custom CSS. This requires some coding expertise.
Does changing the blog title font affect SEO?
Generally, it’s recommended to keep your blog title as H1 for SEO purposes. Changing the font style won’t impact SEO, but altering the H1 tag should be done with caution.
How many fonts should I use for my entire site for a cohesive look?
It’s advisable to use no more than 2-4 fonts for your entire site to maintain a professional and consistent appearance.
Will customizing fonts affect the mobile view of my blog?
Squarespace’s responsive design ensures that font customizations are applied to both desktop and mobile views, maintaining a uniform look.

 This will open an ‘Advanced’ settings menu, providing you with greater control over the font’s appearance.
This will open an ‘Advanced’ settings menu, providing you with greater control over the font’s appearance.