If you’re using Squarespace to create and manage your online course, you’ll want to make sure every aspect of your site, including the footer of your lesson pages, aligns with your brand and content. Squarespace provides a user-friendly interface for designing your website, but when it comes to fine-tuning specific elements like the footer, you may need to employ custom codes. In this article, we’ll guide you through the process of How to customize footer of a lesson in Squarespace course and explain why custom codes can be a valuable tool for this purpose.
Why Use Custom Codes for Squarespace Footer Customization?
Custom codes are necessary for Squarespace footer customization because Squarespace does not directly allow you to edit the footer’s background and layout. While you can change the button color, this alteration affects all buttons with the same style across your entire site. CSS (Custom Style Sheets) enables you to make precise changes that only impact the lesson page, ensuring a tailored design for your specific needs.
How to customize footer of a lesson in Squarespace course
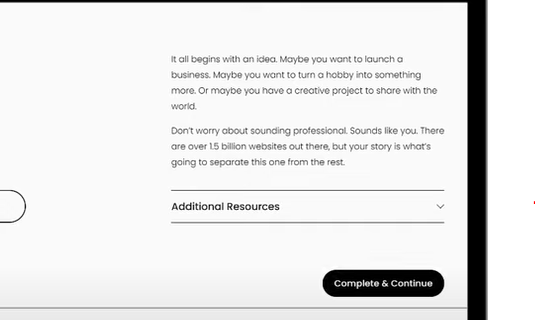
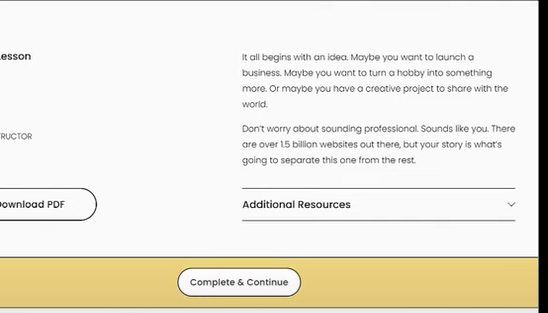
You cannot customize the footer button of a lesson using the built-in options of Squarespace. Here I’ll guide you through the complete process for customization of the footer button of a lesson page particularly. We’ll be using custom codes but worry not if you know nothing about how custom codes work. There is no need for coding knowledge as you’ll just have to copy the codes and paste them into your website.
Let’s get started with the steps!
- Log in to your Squarespace account.
- Navigate to the footer section of the lesson page.
- Locate “website” in the left sidebar and click on it.
- Scroll down and click on website tools>custom css.
- Copy the following codes according to your needs and paste them inside the space for custom css.
Change button color
.course-item__footer .course-item__next-lesson-button {
background: #F6EDCE!important;
border-color:#EDD17D!important
}
“IMPORTANT”: This guide is for Squarespace 7.1 and it will not work for the sites built on older versions like 7.
Change the button colour on hover
.course-item__footer .course-item__next-lesson-button:hover {
background: #fff!important;
color:#333!important
}
Change button position (center)
.course-item__footer-content {
justify-content: center;
}
Change button position to the left
.course-item__footer-content {
justify-content: flex-start;
}
Change footer colour
.course-item__footer-background{
background:#EDD17D
}
Once you’re satisfied with the customization and the conclusion, save your changes, and your Squarespace course lesson will now have a customized footer.
Do not forget to change the color codes to match your site style.
Final Thoughts
Customizing the footer of a lesson in your Squarespace course with custom code is a powerful way to elevate the user experience and make your online learning platform truly unique. By following the steps outlined in this blog post, you can seamlessly integrate branding elements, enhance navigation, and add interactive features to engage your students even further. Remember that while custom coding offers endless possibilities, it’s essential to test and refine your changes to ensure they work flawlessly across different devices and browsers. With a little creativity and technical know-how, you can transform your Squarespace course into an engaging and professional educational environment that stands out from the crowd.
FAQs
What is the purpose of customizing the footer in a Squarespace course?
Customizing the footer allows you to personalize the look and functionality of your course, making it align with your brand and enhancing the user experience. You can add important navigation links, logos, and interactive elements to engage your students better.
Do I need coding experience to customize the footer?
Yes, a basic understanding of HTML, CSS, and JavaScript is helpful for making custom changes to the footer. However, you can also find pre-made code snippets or hire a developer to assist you with the customization if you’re not comfortable with coding.
Are there any limitations to what I can do with custom code in Squarespace?
While custom code offers flexibility, there may be some limitations based on the Squarespace template you’re using. It’s essential to understand these constraints and test your customizations thoroughly to ensure they work as intended on different devices and browsers.
Will customizing the footer affect the mobile responsiveness of my course?
Customizations can impact mobile responsiveness, so it’s crucial to design with mobile devices in mind. Use responsive design principles and test your changes on various screen sizes to ensure a seamless experience for all users.
Is it possible to undo customizations if I’m not satisfied with the results?
Yes, you can revert to the default footer or remove the custom code if you’re not satisfied with the changes. Squarespace provides an option to remove custom code easily. Just be sure to keep a backup of your original code if you decide to make further adjustments in the future.