Suppose you’ve ever visited a website and noticed a sleek scrolling announcement bar gracefully delivering important messages or updates. In that case, you’ve probably wondered, ‘How can I do that on my Squarespace site?’ Well, wonder no more! In this step-by-step guide, we will walk you through the simple yet powerful process of creating a scrolling announcement bar that adds a touch of professionalism and engagement to your website.
An announcement bar is a dynamic and eye-catching feature that sits prominently at the top of a website, instantly grabbing visitors’ attention. Serving as a virtual megaphone, it allows you to broadcast important messages, promotions, or updates to your audience. So, grab your creative spirit and make your website stand out with a personalized touch!
!IMPORTANT! : To learn every single detail about the Squarespace Announcement bar, see our separate guide here.????
Step 1: Add Announcement Bar
Navigate to the Marketing->>Announcement Bar. Ensure that your announcement bar is activated if you haven’t done so yet. In the provided text box, craft the message you want to showcase. Feel free to transform specific words into clickable links if necessary. Avoid using the ENTER key to create new lines, as this could result in multiple lines of scrolling text.
Step 2: Use Custom Code
To create a scrolling Announcement bar, you’ll have to follow the instructions given below.
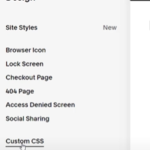
Navigate to Design>>Custom CSS.
Copy the following code accordingly and paste it under Custom CSS.
/* Removing the underline on link in the announcement bar */
.sqs-announcement-bar-text a{
text-decoration: unset !important;
}
/* Adding left and right padding, change to match your site padding if needed */
.sqs-announcement-bar-text{
padding-left: 30px;
padding-right: 30px;
}
/* Hiding anything that extends beyond the screen */
#announcement-bar-text-inner-id {
margin: 0 auto;
overflow: hidden;
}
/* Starting the text off of the screen and adjusting width, change the animation: 15s to however long you want the marquee to take in seconds */
#announcement-bar-text-inner-id p {
display: inline-block;
width: max-content;
padding-left: 100%;
will-change: transform;
animation: marquee 10s linear infinite;
}
/* Stopping the marquee on hover so people can click on links */
#announcement-bar-text-inner-id p:hover {
animation-play-state: paused
}
@keyframes marquee {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(-100%, 0);
}
}
You can customize the scrolling announcement bar according to your needs. Use the codes carefully and you can also change the values.
Conclusion:
In a nutshell, you’ve just learned the art of creating a captivating scrolling announcement bar for your Squarespace site. This virtual megaphone at the top of your webpage allows you to effortlessly share essential messages with your audience. Follow our simple guide to activate and customize your announcement bar. Unleash your creativity and elevate your website’s professional appeal with a personalized touch.
For an in-depth understanding, check out our detailed guide.
FAQs
How does adding a scrolling announcement bar impact my Squarespace site’s SEO?
Including a scrolling announcement bar can positively impact SEO by enhancing user engagement and ensuring important information is prominently displayed. It can indirectly contribute to a better user experience, which search engines often consider in their ranking algorithms.
Can I include SEO-friendly content within the announcement bar text?
Absolutely! Craft your announcement bar messages with concise and relevant information, incorporating key keywords related to your site or promotions. This can contribute to improved search engine visibility.
Does the use of links in the announcement bar affect SEO?
Yes, strategically using clickable links in the announcement bar can enhance SEO. Ensure that these links lead to relevant and authoritative pages, contributing to a more comprehensive and interconnected site structure.
How can I optimize the scrolling effect for better SEO performance?
Customize the scrolling effect responsibly by adjusting the animation duration and ensuring a smooth user experience. Search engines may favor sites with well-designed and user-friendly features, indirectly benefiting your SEO.
Will the announcement bar’s content be indexed by search engines?
Yes, search engines can index the text within your announcement bar. Ensure your messages are clear, concise, and relevant to your site’s content to maximize their impact on search rankings.
Does the announcement bar impact mobile SEO?
Yes, it does. Squarespace ensures responsive design, but it’s crucial to test the announcement bar’s appearance on mobile devices. A seamless mobile experience contributes positively to SEO.
Can I use the announcement bar to promote seasonal SEO campaigns?
Absolutely! Leverage the announcement bar to highlight seasonal promotions, events, or updates. Craft SEO-friendly messages that align with your seasonal campaigns, attracting both visitors and search engine attention.
Are there specific SEO guidelines for customizing the announcement bar’s appearance?
While customizing the announcement bar, follow best practices for overall site design, such as maintaining a clean and user-friendly layout. This indirectly contributes to SEO by providing a positive user experience.