Adding a unique background image to your Squarespace header can give your website a personal touch and make it stand out. Although Squarespace has limited built-in options for header backgrounds, you can easily customize it with your favorite image using a bit of custom CSS. In this guide, you’ll learn how to use a custom background image for Squarespace header. We’ll provide codes for both desktop and mobile versions.
Let’s go through the process, whether you’re a Squarespace expert or just getting started.
Adding Custom background image for Squarespace Header
Step 1: Upload Your Image
Firstly, upload your custom image to your Squarespace site. You can do this in two ways:
- From your computer: Go to Settings > Files & Images and click Upload. Choose your image and click Open.
- From a URL: If your image is online, copy the URL and paste it into the Add from URL field in the Files & Images section.
Step 2: Add Custom CSS
Now, let’s add the CSS code to apply your custom image as the header background. There are two main ways to do this:
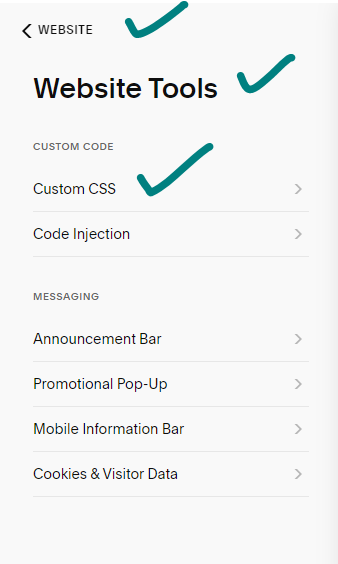
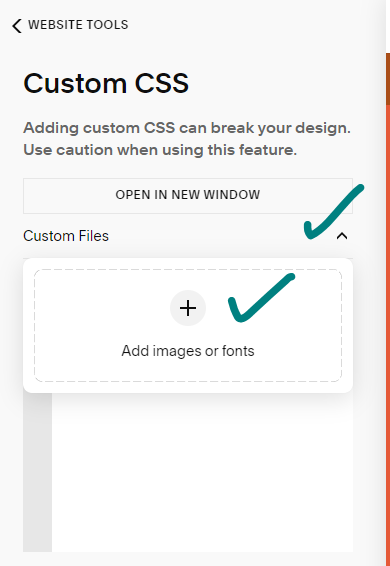
- Using the built-in Custom CSS panel: Go to Website > Website Tools > Custom CSS. Paste the following code, replacing IMAGE_URL with your image’s actual URL.
- Key point: You must upload the image under Custom CSS [Custom Files] and to get the URL click on Custom Files.
- Code for Desktop Version:
.header { background-image:url('image-url’); background-repeat:no-repeat; background-size:cover; background-position: center; } - Code for Mobile Version:
@media only screen and (max-width:640px){ .header { background-image:url('image-url’); background-repeat:no-repeat; background-size:cover; background-position: center; } }
- Using a code injection tool: If you use a tool like Headliner or Brixton, follow their specific instructions to add custom CSS.
Step 3: Customize the Look (Optional)
The code provided is a basic setup. Customize the appearance further by adjusting these CSS properties:
- background-size: Use the cover to stretch the image to fit or contain to fit within the header.
- background-position: Choose center or specify a different position like top left or top right.
- background-repeat: Use no-repeat to display once or repeat to tile it horizontally.
Step 4: Preview and Publish
Once satisfied, click Preview to see how it looks. Make adjustments as needed, then hit Publish to make the changes live.
Additional Tips:
- Use a high-resolution image for the best results.
- Consider the image’s aspect ratio for different screen sizes.
- Test on various devices to ensure proper display.
- For advanced customization, explore more CSS properties related to backgrounds.
Alternative Methods for Adding a Custom Header Background:
- Squarespace Extensions:
- Image Header Extensions: Offer a visual way to add and customize background images.
- Background Image Blocks: Some templates include built-in blocks with limited customization.
- Third-Party Code Injection Tools:
- Headliner and Brixton: Tools allowing custom CSS, JavaScript, and HTML in specific sections.
- Integrating Third-Party Services:
- Cloudinary: Integrates with Squarespace for dynamic header backgrounds, including animations.
Choose the method that suits your comfort level. Custom CSS is universal, while extensions and tools might be simpler for beginners. Check compatibility for your Squarespace version with third-party services.
Conclusion:
In conclusion, enhancing your Squarespace header with a custom background image is a simple yet impactful way to infuse personality into your website. Whether you opt for the straightforward custom CSS method or explore alternative tools and extensions, the key is to align the visual appeal with your unique brand and style. Remember to test across devices, prioritize high-resolution images, and enjoy the creative freedom that comes with making your Squarespace site truly your own.
You may need:
How To Add A Click To Call Button To Squarespace Mobile Menu
How to Embed Google Forms in Squarespace