Is your Squarespace website looking great on your desktop, but you find that the social media icons in your mobile menu are blending in too much? You’re not the only one facing this issue! Squarespace 7.1 maintains consistency by matching the color of the icons to your menu links, but learning how to change the color of social media icons in Squarespace mobile menu adds a touch of personality to your mobile presence and can make a difference. In this guide, you’ll learn how to change the color of social media icons in Squarespace mobile menu. Let’s Start!
First things first, make sure you’re using the latest Squarespace version, 7.1, for this trick to work. You can check your version by going to Settings > Advanced > Site Information. If you happen to be on an older version, don’t worry – Squarespace provides alternative methods to style your mobile menu.
Why Make Your Social Icons Pop?
Imagine a dreamy ocean backdrop adorning your mobile menu. Breathtaking, right? Now, picture tiny, barely-there social media icons camouflaged within that turquoise embrace. Not so captivating anymore. This is where the power of color customization comes in, like a superhero landing with a cape made of rainbows. By changing your social icon colors, you can:
- Boost Visibility: Say goodbye to blending icons and hello to vibrant pops of color that command attention, like spotlights on a red carpet.
- Reflect Your Brand: Infuse your mobile menu with your brand’s signature hues, creating a cohesive and instantly recognizable online identity. Think of it like painting your social media house in the same color scheme as your main website mansion.
- Spark Interest: Bold, contrasting colors naturally draw the eye, like a juicy burger on a clean white plate. Suddenly, clicking those icons becomes as irresistible as taking a bite!
How to change the color of social media icons in Squarespace Mobile Menu
Now, let’s take the party to the mobile version! Remember, this works best with Squarespace 7.1 and later versions:
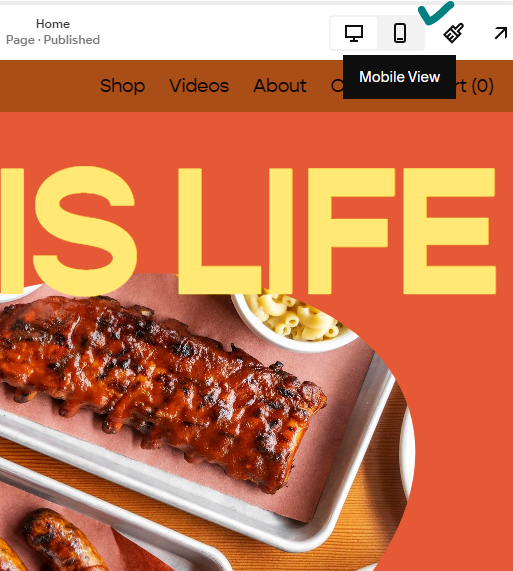
- Head to Design > Mobile Version. Think of it as entering the mobile art gallery.
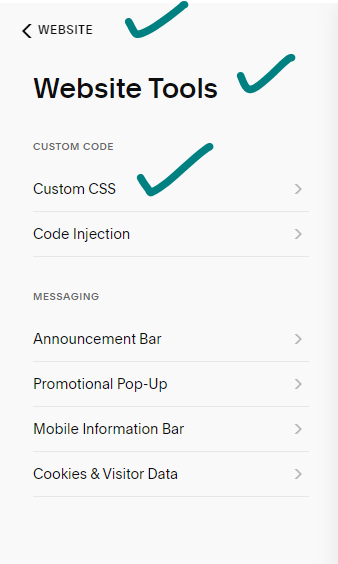
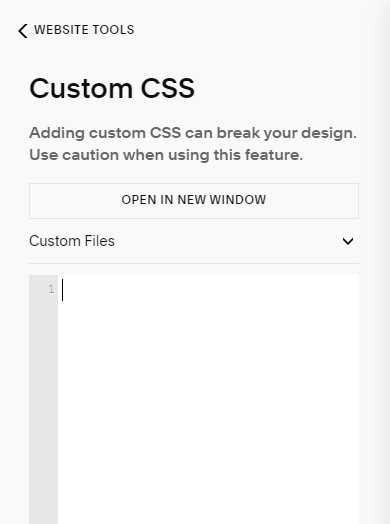
- Scroll down to Website>Website Tools > Custom CSS. This is like finding the secret paintbrush hidden behind the Mona Lisa!
- Paste the following code, replacing “YOUR_COLOR” with your desired hex code (remember, it’s like mixing your paint!):
header.header--menu-open .dot-icon svg path { fill: YOUR_COLOR; }
- Repeat step 3 for each icon you want to customize. Think of it as painting each canvas with its unique shade.
- Save & Publish your changes, and witness the mobile menu metamorphosis! It’s like unveiling your masterpiece to the world.
Pro Tips for the Pixel-Perfect:
- Size Matters: Adjust the icon size in the mobile settings for a balanced look. Think of it like finding the perfect frame for your artwork.
- Spacing is Key: Tweak the space between icons to avoid overcrowding and enhance readability. Don’t let your masterpieces get squished together!
- Image Alternative: Feeling adventurous? Replace icons with custom images using the “Link Image” option. But remember, large images can slow down your website, so think of it as using heavy frames – they might look fancy, but they can make it harder to appreciate the art!
You may like:
How to reorder the blog list text in Squarespace
Conclusion:
By customizing your social media icon colors, you’ve transformed your mobile menu from a functional necessity to a vibrant extension of your brand identity. Remember, your website is your digital canvas, so have fun experimenting and let your creativity shine through! With this guide as your brush, you can paint a mobile menu that’s both beautiful and engaging, turning those clicks into connections in no time. Now go forth and create!